Transformations in macro expressions |

|

|

|

|
|
Transformations in macro expressions |

|

|

|

|
|
|
||
In addition to being used by web parts and controls, transformations of the Text/XML or HTML type may also be applied to documents and other objects retrieved via Macro expressions.
This can be particularly useful if you need to display dynamically loaded data in content that is based on text and HTML, where it is not possible to add listing web parts or controls. Typical examples include the E-mail templates on which system e‑mails are based, and Newsletter templates. Of course, this technique may be used in all locations where macro resolving is supported.
The functionality described above is achieved by calling the following method within your macro expression:
ApplyTransformation (String transformationName)
The parameter must match the full name of the transformation that you wish to use. An overload with three parameters is also available, which allows you to place additional transformations before and after the displayed data:
ApplyTransformation (String transformationName, String contentBeforeTransformationName, String contentAfterTransformationName)
This method can be called for collections of objects that implement the IEnumerable interface or for single instances of an object. When such a macro expression is resolved, it returns the objects in the given collection, formatted into output code according to the given transformation.
|
Security considerations
Macros are saved with a security signature, which is used to check access permissions for the data collections specified in the expression. The signature depends on the user who entered and saved the given macro expression, not the user viewing the resolved result.
This means that macro expressions will not be resolved if their author does not have permissions to access the given data. Please refer to the Macro security topic to learn more. |
Start by creating a new Page (menu item) document on your website to prepare an environment where you can easily try out the examples below. You can choose the Create a blank page option when selecting the page template. On the Design tab, add (![]() ) a Text -> Editable text web part into the zone on the page. You can now insert the macro expressions described below into the editable region on the Page tab of the document and they will be resolved on the live version of the page.
) a Text -> Editable text web part into the zone on the page. You can now insert the macro expressions described below into the editable region on the Page tab of the document and they will be resolved on the live version of the page.
Please keep in mind that this scenario is intended primarily for demonstration purposes. The recommended way to display data on standard website pages is using listing web parts or controls, which provide support for transformations through the appropriate properties.
First it is necessary to create the desired transformation. Go to Site Manager -> Development -> Document types, edit (![]() ) the Root document type and open its Transformations tab. Click
) the Root document type and open its Transformations tab. Click ![]() New transformation and enter the following data:
New transformation and enter the following data:
•Transformation name: UsersInText
•Transformation type: Text / XML
•Code:
<div class="member"> |
Click ![]() Save.
Save.
Now open CMS Desk and go to the Page tab of the previously created document. Enter the following expression into the editable region and ![]() Save the page.
Save the page.
{%CurrentUser.ApplyTransformation("CMS.Root.UsersInText")%} |
This expression retrieves an object containing the data of the user currently viewing the page, which is then formatted according to the specified transformation. You can view the page on the live site to see how the macro is resolved.

First, use the approach described in the previous example to create a new transformation named NewsInText. Remember to set the type to Text / XML and enter the following code:
<div class="description"> |
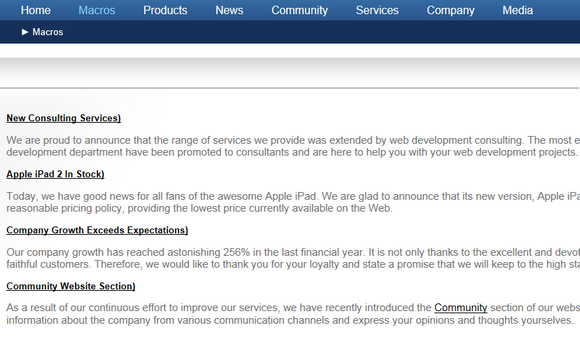
Switch to the sample document in CMS Desk and insert the following macro expression on the Page tab:
{%Documents["/News"].Children.WithAllData.ApplyTransformation("CMS.Root.NewsInText")%} |
In the expression above, the document under the /News path is selected from the Documents collection. Through its Children property, we then access a collection containing all child documents. Using the WithAllData property ensures that the retrieved document objects include their coupled data, i.e. the specific fields defined for the given document type.
The macro will be resolved as shown below.

In this example, it is necessary to create three separate Text / XML transformations:
•ProductTableHeader
<table border="2" cellpadding="3"> |
•ProductTableRow
<tr> |
•ProductTableFooter
</table> |
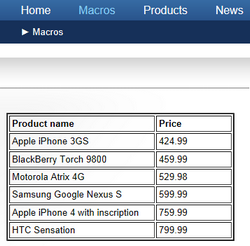
This time, copy the following macro into the editable region on the Page tab:
{%SiteObjects.SKUs.Where("SKUDepartmentID = 4").OrderBy("SKUPrice").ApplyTransformation ("CMS.Root.ProductTableRow", "CMS.Root.ProductTableHeader", "CMS.Root.ProductTableFooter")%} |
Product objects (SKUs) are retrieved from the SiteObjects collection. The Where macro method is then used to filter the collection according to a standard SQL condition specified as the parameter. In this case, only products from the Smartphones department are loaded. The OrderBy method sorts the objects according to the values in their SKUPrice field. The Where and OrderBy methods may be applied to all types of collections, including documents.
The ApplyTransformation method is called with additional parameters to add the header and footer transformations before and after the main data items. This ensures that the transformations are combined to achieve the desired result: