Customizing web part layout |

|

|

|

|
|
Customizing web part layout |

|

|

|

|
|
|
||
Kentico CMS comes with many built-in web parts and their appearance and design can easily be modified to fit your specific requirements. The concept of web part layouts allows you to customize the look of a web part by defining a custom HTML layout. So the web part layout is basically a custom skin for the web part.
The layout of a specific web part can be selected by configuring (![]() ) it on the Design tab of CMS Desk and switching to the Layout tab. Here you can select from a list of layouts created for the current web part, or write a new layout. This list of layouts can also be managed in CMS Site Manager -> Development -> Web parts -> .. select the given web part from the tree ... -> Layout.
) it on the Design tab of CMS Desk and switching to the Layout tab. Here you can select from a list of layouts created for the current web part, or write a new layout. This list of layouts can also be managed in CMS Site Manager -> Development -> Web parts -> .. select the given web part from the tree ... -> Layout.
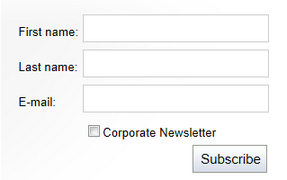
In this example, we will customize the newsletter subscription dialog layout. The standard layout looks like this (when no user is logged on):

Go to CMS Desk -> Content and navigate to the Examples -> Web parts -> Newsletters -> Newsletter subscription page (if you're using the sample Corporate Site).
Switch to the Design tab and configure (![]() ) the Newsletter subscription web part. Click the Layout tab and choose (New) from the drop-down list. Enter the following values:
) the Newsletter subscription web part. Click the Layout tab and choose (New) from the drop-down list. Enter the following values:
•Display name: Narrow layout
•Code name: NarrowLayout
Enter the following HTML code:
Please note: If you installed the Kentico CMS project as a web application, you need to rename the CodeFile attribute on the first line to CodeBehind for the code example to be functional.
<%@ Control Language="C#" AutoEventWireup="true" Inherits="CMSWebParts_Newsletters_NewsletterSubscriptionWebPart" CodeFile="~/CMSWebParts/Newsletters/NewsletterSubscriptionWebPart.ascx.cs" %>
<%@ Register Src="~/CMSFormControls/Inputs/SecurityCode.ascx" TagName="SecurityCode" TagPrefix="cms" %>
<asp:Panel ID="pnlSubscription" runat="server" DefaultButton="btnSubmit" CssClass="Subscription"> Visible="false" /> Visible="false" /> EnableViewState="false" /> MaxLength="200" /> EnableViewState="false" /> MaxLength="200" /> EnableViewState="false" /> MaxLength="400" /> EnableViewState="false" /> CssClass="SubscriptionButton" EnableViewState="false" /> EnableViewState="false" /> |
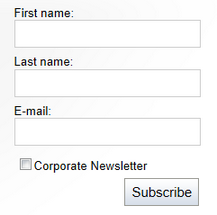
Click OK. When you look at the page now, you will see that the dialog looks like this (when no user is logged on):

|
Do not remove any controls from the layout
It's important to keep all the controls in the layout. If you need to hide some of them, you can add the Visible="False" attribute to the control, but the control must stay in the layout to allow the web part to keep working.
This issue may also cause problems when upgrading to a new Kentico CMS version - if some of the built-in web parts use a new control and you use your web part layout created in the previous version, the web part may stop working. Please be sure to test your website after an upgrade carefully if you're using web part layouts. |
You can define any CSS classes used within the layout code by clicking the Add CSS styles link below the layout editor and adding the styles into the CSS styles field. If the styles require additional files (such as images), you can add them on the Theme tab, which is available when editing the layout in Site Manager -> Development -> Web parts.
For more information about page component CSS styles, please see the Development -> CSS stylesheets and design -> CSS for page components topic.