Blog layout and design |

|

|

|

|
|
Blog layout and design |

|

|

|

|
|
|
||
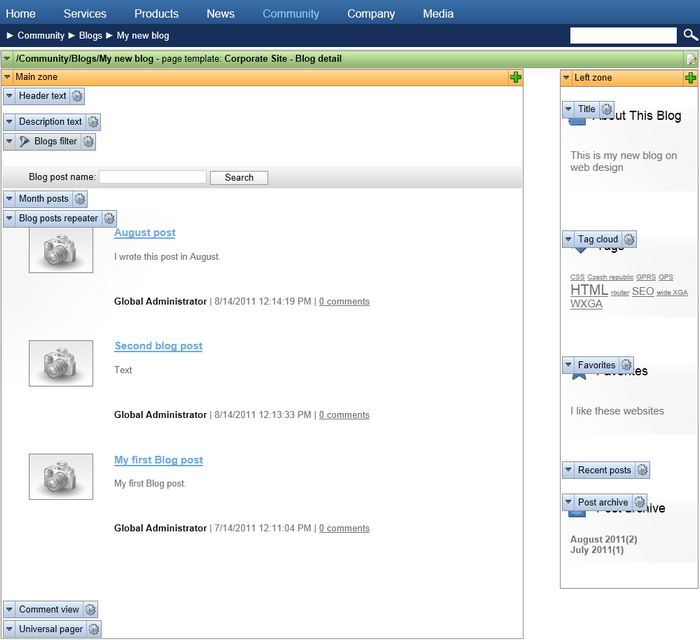
You can configure the blog layout and design by changing the page template of the blog document. Locate your blog in the CMS Desk -> Content section and choose the Design tab. You will see a page like this:

The blog is displayed using the Blog page template. The web parts ensure displaying of the blog content, comments and boxes in the right-hand column.
There are two repeaters to display the posts:
•rptMonthPosts - this repeater is used to display posts in the given month
•rptAllPosts - this repeater is used to display the latest N posts when the blog is displayed without selecting a particular month
If you need to modify the layout of the blog posts, you need to modify the transformations. By default, the following transformations are used:
•cms.blog.PostPreview - the view in the list of posts
•cms.blogpost.Default - the detailed view