Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display all pages (CMS.Menuitem documents) from the sample Corporate Site in a hierarchical structure using the QueryUniView control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a QueryUniView control onto the form and set its following properties:
•LoadHierarchicalData: true
•QueryName: CMS.MenuItem.selectdocuments
•IDColumnName: NodeID
•ParentIDColumnName: NodeParentID
•LevelColumnName: NodeLevel
•TransformationName: CMS.MenuItem.ListItem
•HeaderTransformationName: CMS.MenuItem.ListItemHeader
•FooterTransformationName: CMS.MenuItem.ListItemFooter
This tells the control to load data in a hierarchical grouped dataset, assigns the query that should be used to retrieve the page documents, sets the column names that should be used to determine the hierarchy structure of the pages and assigns the transformations that should be used to display them.
3. Switch to the Source tab. The code of the QueryUniView control should look like this:
<cms:QueryUniView ID="QueryUniView1" runat="server" LoadHierarchicalData="true" QueryName="CMS.MenuItem.selectdocuments" IDColumnName="NodeID" ParentIDColumnName="NodeParentID" LevelColumnName="NodeLevel" TransformationName="CMS.MenuItem.ListItem" HeaderTransformationName="CMS.MenuItem.ListItemHeader" FooterTransformationName="CMS.MenuItem.ListItemFooter" > </cms:QueryUniView> |
It's not necessary to define the standard ItemTemplate elements of the UniView control since the transformation names have already been specified.
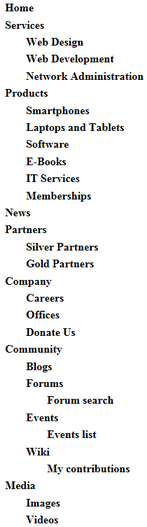
4. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should display a hierarchical list like this: