Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display a site map based on CMS content using the CMSSiteMap control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a CMSSiteMap control from the toolbox onto the form.
3. Switch to the Source tab. The code of the CMSSiteMap control should look like this:
<cms:CMSSiteMap ID="CMSSiteMap1" runat="server" /> |
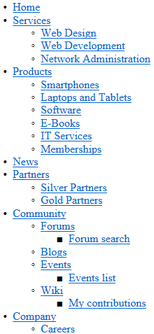
4. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should look like this:

Continue this tutorial in the Appearance and styling topic to see how CSS styles can be applied to the CMSSiteMap control.