Appearance and styling |

|

|

|

|
|
Appearance and styling |

|

|

|

|
|
|
||
The appearance of the CMSSiteMap control is determined by the CSS classes it uses and by some of its properties.
You can use the following CSS classes to modify the design of the control:
Class Name |
Description |
CMSSiteMapList |
The UL element in the site map. |
CMSSiteMapListItem |
The LI element in the site map. |
CMSSiteMapLink |
Link (A element) in the site map. |
The recommended place to define these classes is in a stylesheet in the Kentico CMS administration interface at Site Manager -> Development -> CSS stylesheets. These stylesheets can be applied to individual documents (pages) that contain the control in CMS Desk -> Content -> Edit -> Properties -> General -> CSS stylesheet.
The following is an example of how CSS styles can be applied to a CMSSiteMap control. If you wish to create this example for yourself, please follow the tutorial in the Getting started topic, then continue with the following steps:
1. Add the following style definitions inside the <head> element:
<style type="text/css">
/* Site map class definitions */ .CMSSiteMapList { } .CMSSiteMapListItem { list-style-type: square; } .CMSSiteMapLink { color: #C34C17; text-decoration:none; }
</style> |
This will modify the appearance of the site map.
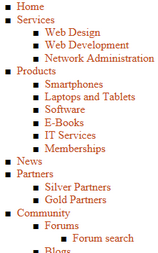
2. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should look like this: