|
Wildcard URLs |

|

|

|

|
Wildcard URLs provide a way of loading content dynamically depending on the page URL. You can find an example of how this works on the sample Community starter site. The Members -> Profile page uses wildcard URLs to display user profiles. As you can see, it is only one single page that can display profiles of various site users.
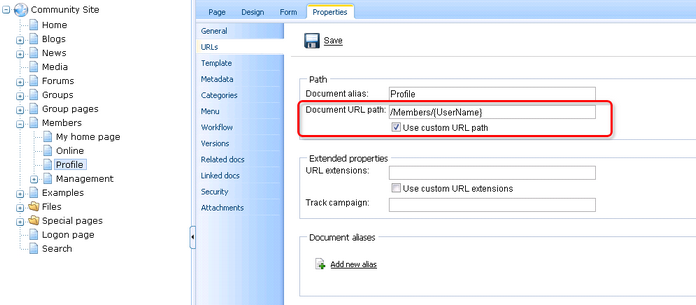
How is it achieved? If you go to CMS Desk, select the Members -> Profile page from the content tree and switch to its Properties tab, you should see /Members/{UserName} in the Document URL path field. The {UserName} part of the URL is the actual wildcard.

If you type <domain>/Members/David.aspx into your browser, the Members -> Profile page will be displayed and the wildcard part of the URL (David) gets translated into a query string parameter, so that the translated URL looks like this: <domain>/Members/Profile.aspx?username=David. As you can see, the name of the parameter is taken from the name of the wildcard, while the value is the matching part of the entered URL. The User public profile web part that is used on the page recognizes the username parameter in the rewritten URL and displays David's profile.
Using wildcard URLs on multi-language sites
The Document URL path is unique for each language version of a document. Because of this fact, you may encounter problems when referring to a page using a wildcard URL on multi-lingual sites. Let's explain the situation using the following example:
On the sample Community Starter site, the Members/Profile page has its Document URL path set to /Members/{UserName}. If you created a version of this page in another language, its Document URL path would get changed to /Members/{UserName}-1 automatically. This happens because the Document URL paths need to be unique.
Now let's presume that you have the following link leading to the page: <domain>/Members/David.aspx. In the original version, it works fine. But if you tried to click the link in the second language version, you would get an error because the URL in this language version would be <domain>/Members/David-1.aspx.
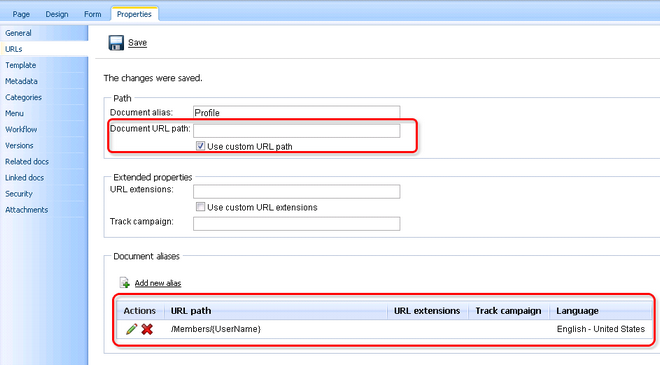
If you want to keep such links functional in all language versions, you will need to define the /Members/{UserName} path via the Document aliases section, as described in the Multiple document aliases topic. When creating the alias, select (all) in the Culture drop-down list. At the same time, you must erase the value from the original document's Document URL path. As it has higher priority, URL paths defined in the Document aliases section would have no effect. The result should look as in the following screenshot:

Dots in wildcard URLs
You may encounter problems when a string containing a dot "." gets into the wildcard part of a URL. A typical example of this can be found on the Members -> Profile page of the sample Community Starter Site.
The page's Document URL path is set to /Members/{UserName}. Let's presume that you have the following user name: jack.smith. Then the user's profile page would be located at http://<domain>/Members/jack.smith. As the last part of the URL after the last dot ('smith' in this case) is understood as file extension, this URL would produce the 404 error in your browser.
To prevent this, registration on the sample Community Starter Site doesn't allow user names with dots. This is ensured by a validation of the UserName field in the Registration form alternative form of the User system table.
If you needed to allow dots in user names and use wildcard URLs with user names at the same time, you can achieve this by removing the validation and setting the page's Document URL path to something like /Members/{UserName}/Profile. In this case, the dot would be located in the middle of the URL and the URL should work fine.
Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?wildcard_urls.htm