|
Example: Grouped attachments |

|

|

|

|
In the previous example, you learned how to add attachments to a document via the Properties -> Attachments tab. This is the easier approach, however, in some situations, you may want to have more groups of attachments.
In this example, you will learn how to add two Document attachments fields to a document type and how to use them on the live site. Again, we will use the Events section of the sample Corporate Site. So if you completed the previous example right before, please delete the Document image gallery web part from zoneLeft in order to get the page to the original appearance.
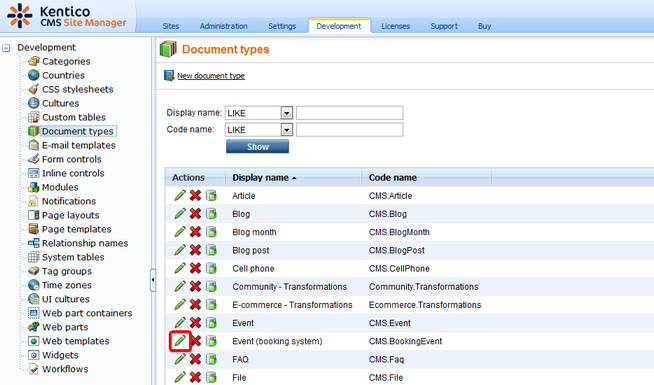
1. The events' document type is CMS.BookingEvent. We will need to add the fields to it. Go to Site Manager -> Development -> Document types and choose to Edit (![]() ) the CMS.BookingEvent document type.
) the CMS.BookingEvent document type.

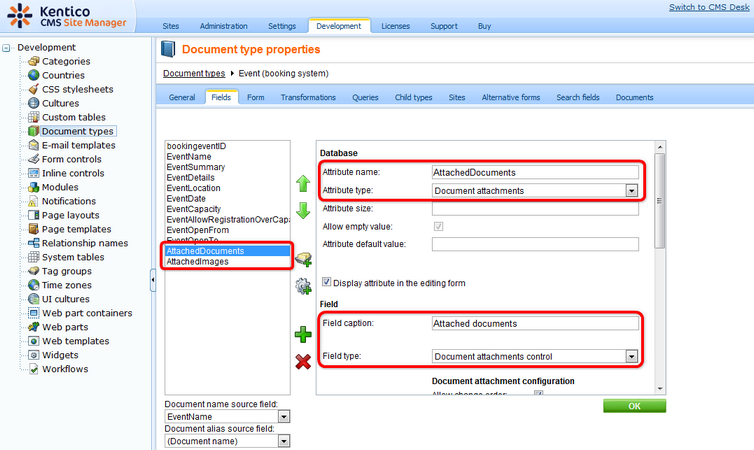
2. Switch to the Fields tab. Use the New attribute (![]() ) icon to add the following two attributes. For each attribute, set only the following values and leave the default values for the rest.
) icon to add the following two attributes. For each attribute, set only the following values and leave the default values for the rest.
| • | Attribute name: AttachedImages |
| • | Attribute type: Document attachments |
| • | Field caption: Attached images |
| • | Field type: Document attachments control |
| • | Attribute name: AttachedDocuments |
| • | Attribute type: Document attachments |
| • | Field caption: Attached documents |
| • | Field type: Document attachments control |
Finally, use the Move up (![]() ) and Move down (
) and Move down (![]() ) arrows to move the two attributes to the bottom of the list so that they will be displayed at the bottom of the Form tab.
) arrows to move the two attributes to the bottom of the list so that they will be displayed at the bottom of the Form tab.

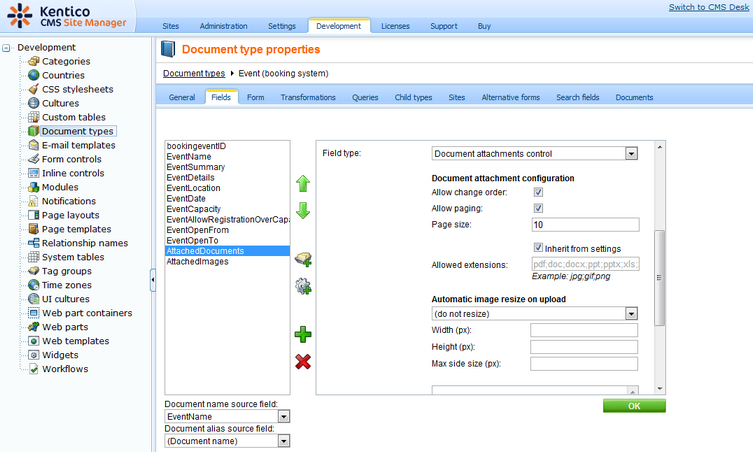
3. Optionally, you can set the following specific properties of the field:
| • | Allow change order - indicates if attachments can be re-ordered |
| • | Allow paging - indicates if paging should be enabled for the list of attachments |
| • | Page size - page size applied if paging is allowed |
| • | Allowed extensions - allowed extensions of files to be uploaded; files with other extensions will not be uploaded; check Inherit from settings to use values specified in Site Manager -> Settings -> Files -> Upload extensions |
| • | Automatic image resize on upload: |
| • | (do not resize) - uploaded images will not be resized |
| • | (use site settings) - uploaded images will be resized according to site settings in Site Manager -> Settings -> Files -> Automatic image resize on upload |
| • | (use custom settings) - uploaded images will be resized according to the Width, Height and Max side size values set below |
Depending on which values you fill in the Width, Height and Max side size fields, the functionality is the following:
| • | Only width or only height - images will be resized so that the width/height matches the entered value; the other dimension is also resized so that the aspect ratio is kept |
| • | Both width and height - images will be resized so that both dimensions match the entered values; the aspect ration needn't be kept in this case |
| • | Max side size - if one of the image's sides is larger than this value, the image will be resized so that its larger side's dimension matches the entered value; the aspect ratio is kept and width and height settings are not applied |

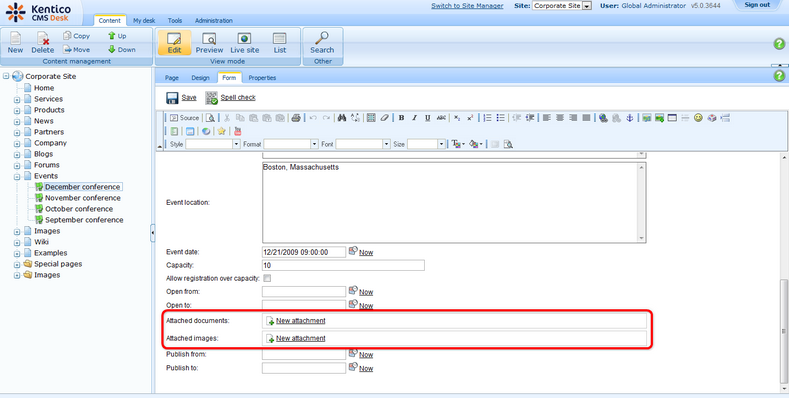
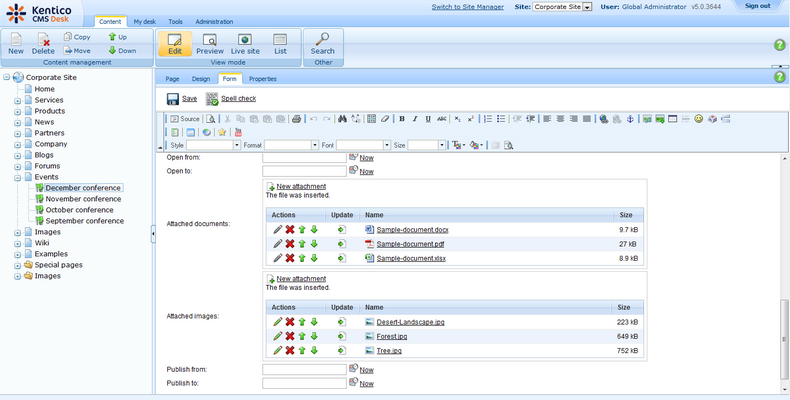
4. Now that we have the two fields defined, we can upload some attachments to the existing events on the site. Switch to CMS Desk and select the Events -> December conference from the content tree. Switch to its Properties -> Form tab. If you scroll down the page, you should see the two fields defined in the previous step.

5. Use the New attachment (![]() ) link to add attachments into both fields. According to the name of the field, upload some documents into the first one and some images into the second one.
) link to add attachments into both fields. According to the name of the field, upload some documents into the first one and some images into the second one.
Just as on the Properties -> Attachments tab, you can perform the following actions with the attachments in the lists:
| • | Using the Delete ( |
| • | Using the Move up ( |
|
Please note
The order of attachments is not versioned with documents' workflow. This means that if you change the order of attachments in one version of a document, the order is changed in all other versions too.
|
| • | Images have also the Edit ( |
| • | Using the Update ( |
| • | After clicking an attachment's name, the attachment will be opened. |

6. Now that we have the attachments uploaded, it's time to have them displayed on the live site. The events are displayed by a repeater on the Events page, so we will have to add the displaying web parts to this page. First, we will add the Document attachments web part. We will configure it so that it will display attachments from Attached documents field.
Select the Events page and switch to the Design tab. Click the Add web part (![]() ) icon of zoneLeft web part zone and choose the Attachments -> Document attachments web part. Set the following properties of the web part, leave the rest at the default values.
) icon of zoneLeft web part zone and choose the Attachments -> Document attachments web part. Set the following properties of the web part, leave the rest at the default values.
| • | Show for document types: CMS.BookingEvent |
| • | Attachment group: Event (booking system) -> Attached documents |
| • | Content before: <h2>Attached documents</h2> |
Click OK.
7. Below the documents, we will want the attached images to be displayed. For the images, it will be better to use the Attachment image gallery web part. Click the Add web part (![]() ) icon of zoneLeft web part zone and choose the Attachments -> Attachment image gallery web part. Set the following properties of the web part, leave the rest at the default values.
) icon of zoneLeft web part zone and choose the Attachments -> Attachment image gallery web part. Set the following properties of the web part, leave the rest at the default values.
| • | Show for document types: CMS.BookingEvent |
| • | Attachment group: Event (booking system) -> Attached images |
| • | Content before: <h2>Attached images</h2> |
Click OK.
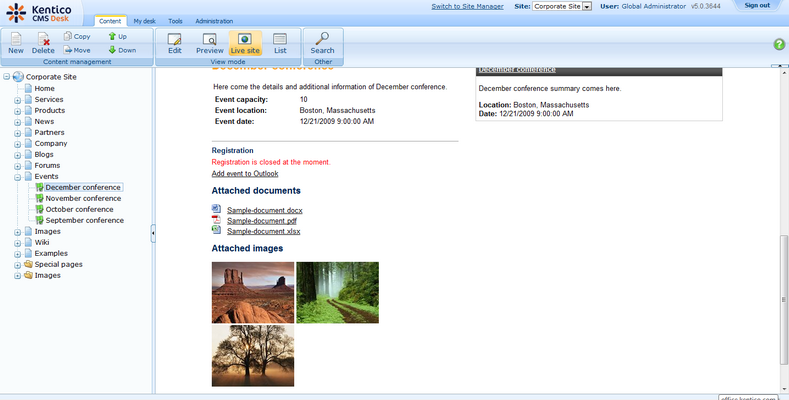
8. If you switch to the live site now, you should see the two web parts displaying the attachments, each web part one group defined earlier in this example. If you add attachments to any other event, they would be displayed with the event too.

Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?attachments_example_2.htm