|
Modifying the stylesheet |

|

|

|

|
In this example, you will learn how to edit the site's CSS stylesheet. We will follow the previous example and modify the main menu so that it matches the new header image. Any other modifications of your choice can be done to the stylesheet the same way as described below.
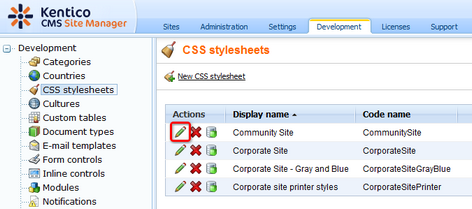
1. Go to Site Manager -> Development -> CSS Stylesheets and choose to Edit (![]() ) the Community Site stylesheet.
) the Community Site stylesheet.

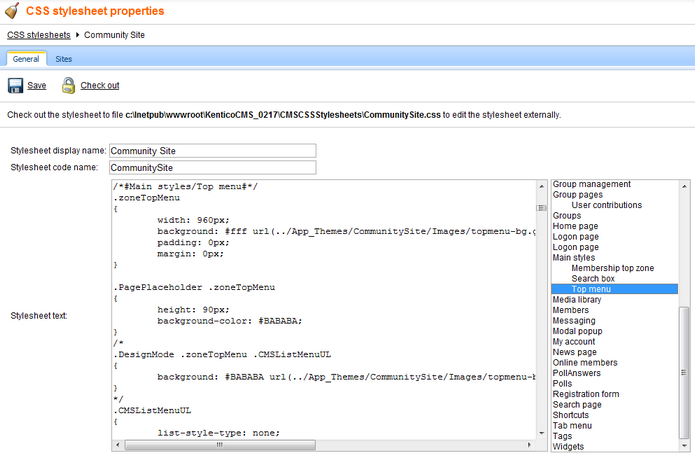
2. The CSS stylesheet is divided into sections so that you can easily find the appropriate classes. The sections can be quickly accessed by selecting from the listbox on the right. Choose the Top menu section. Within this section, you can find all classes defining the appearance of the main menu.

3. Replace the text of this section (all classes before the /*#Main styles/Search box#*/ line, which indicates the beginning of the new section) with the code below. Click Save to save the changes.
/*#Main styles/Top menu#*/ .zoneTopMenu { width: 960px; background: #000000; padding: 0px; margin: 0px; }
.PagePlaceholder .zoneTopMenu { height: 90px; background-color: #BABABA; } /* .DesignMode .zoneTopMenu .CMSListMenuUL { background: #BABABA url(../App_Themes/CommunitySite/Images/topmenu-bg.gif) repeat-x top center; } */ .CMSListMenuUL { list-style-type: none; line-height: 27px; font-weight: bold; font-size: 13px; margin: 0px; padding: 0px; float: left; color: #000000; }
.CMSListMenuLI, .CMSListMenuHighlightedLI { display: block; float: left; padding: 0px; background: #000000; }
.CMSListMenuLIlast, .CMSListMenuHighlightedLIlast { background: none; display: block; float: left; padding: 0px; }
.CMSListMenuLink, .CMSListMenuLinkHighlighted { color: #cccccc; text-decoration: none; display: block; padding: 0px 15px; margin-right: 2px; }
.CMSListMenuLI a:hover, .CMSListMenuLinkHighlighted, .CMSListMenuHighlightedLI a { color: #FFFFFF; background: #000000; text-decoration: none; } |
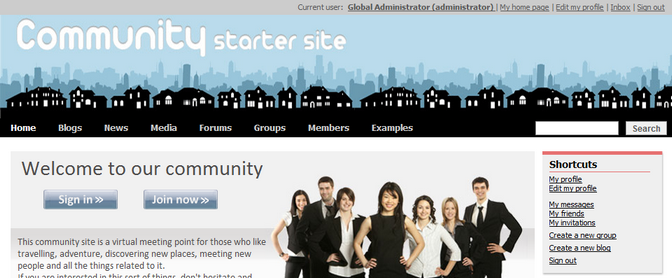
4. If you switch to the live site now, you can see that the colors of the main menu have changed as defined in the pasted stylesheet code.

Further steps: You have learned how to access, modify and save changes to the site's CSS stylesheet. If you are familiar with CSS in general, it should be no problem for you to fully customize any class of the site's CSS stylesheet and thereby customize the site's design as you wish.
Page url: http://devnet.kentico.com/docs/5_5r2/communitysiteguide/index.html?modifying_the_stylesheet.htm