|
Editing the master page |

|

|

|

|
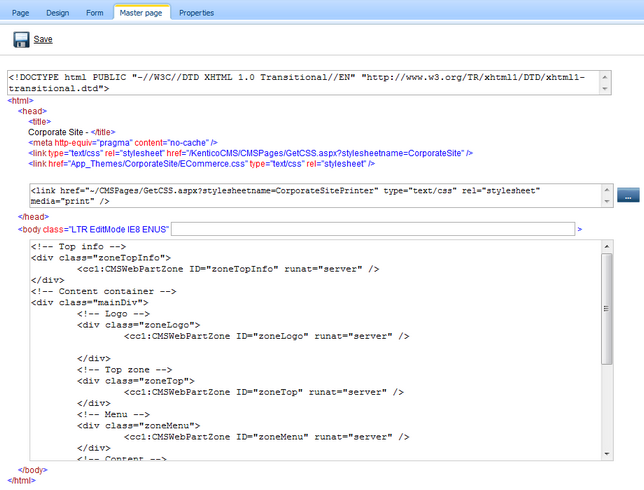
Master pages are either the root of the content tree or pages whose page template has the Master page option enabled on the General tab of the page template editing interface. They can be edited as any other page. You can use the Design tab to edit the web parts and HTML layout of the master page. Besides, there's a special Master page tab available only for the master pages:

As you can see, you can define the following sections of the HTML code of the master page. This code is used for all pages on your website:
| • | DOCTYPE - here you can enter any code that needs to be placed at the beginning of the file, typically the DOCTYPE definition. |
| • | HEAD - here you can put any HTML code that needs to be placed in the <head> section of the page. |
| • | BODY - here you can add custom attributes to the <body> element. |
| • | Master page code - this is actually the HTML layout of the master page template. This is the same code that you edit on the Design tab, in the HTML Layout mode. |
|
Page placeholder
The master page must always contain the Page placeholder web part that specifies where the content of sub-pages should be loaded. Visual inheritance is described in more detail in the next chapter. |
Page url: http://devnet.kentico.com/docs/devguide/index.html?editing_the_master_page.htm