|
Creating a new ASPX page template |

|

|

|

|
Now you will learn how to create a new page ASPX page template. We will create a new Investors page with two columns that will contain editable regions.
|
Adding Kentico CMS Controls to your Visual Studio Toolbox
Before you start development of ASPX page templates, it's recommended that you add Kentico CMS Controls to your Visual Studio Toolbox so that you can simply drag and drop the controls on the ASPX pages.
You can find step-by-step instructions in chapter Adding Kentico CMS Controls to the Toolbox. |
1. Open the web project in Visual Studio. You can open it either using the WebProject.sln file or using the File -> Open -> website menu.
2. Now right-click the CMSTemplates -> CorporateSiteASPX folder in the Solution Explorer and choose to add a new web item:

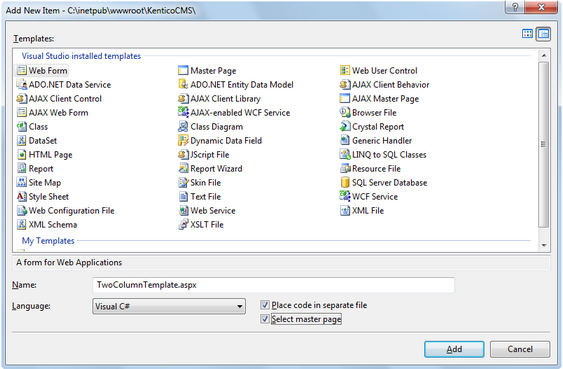
3. Choose to create a new web form and call it TwoColumnTemplate.aspx and check the box Select master page. Click Add.

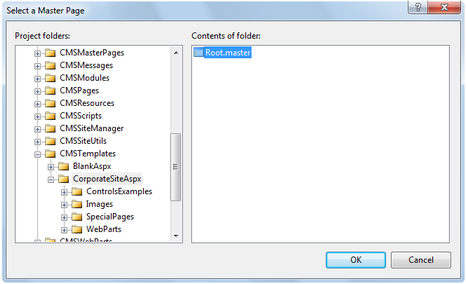
4. The Select a Master Page dialog appears. Choose the folder CMSTemplates/CorporateSiteASPX and choose the root.master file and click OK.

Writing the ASPX code
5. Switch to the Source view of the newly created ASPX page. Add the following line under the <%@ Page %> directive:
<%@ Register Assembly="CMS.Controls" Namespace="CMS.Controls" TagPrefix="cc1" %> |
Then add the following code inside the <asp:Content></asp:Content> control:
<table width="100%"> <tr valign="top"> <td width="50%"> <cc1:CMSEditableRegion ID="txtLeft" runat="server" DialogHeight="400" RegionType="HtmlEditor" RegionTitle="Left column" /> </td> <td width="50%"> <cc1:CMSEditableRegion ID="txtText" runat="server" DialogHeight="400" RegionType="HtmlEditor" RegionTitle="Right column" /> </td> </tr> </table> |
The <cc1:CMSEditableRegion> control defines an editable region that will be displayed as an HTML editor in the editing mode. On the live site, it ensures displaying of the page content.
Please note: this example uses a table layout. If you prefer CSS layout, you can simply replace the surrounding HTML code with <DIV> elements. As you can see, you have full control over the HTML code.
6. Switch to the code behind. You need to add reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
7. The last step is to modify the class from which our page is inherited. Change the following code:
[C#]
public partial class CMSTemplates_CorporateSiteASPX_TwoColumnTemplate : System.Web.UI.Page |
to this:
[C#]
public partial class CMSTemplates_CorporateSiteASPX_TwoColumnTemplate : TemplatePage |
so that the page can be used as a page template in Kentico CMS.
Registering the ASPX page as a page template
Now that we have created a new ASPX page, we need to register it in Kentico CMS as a page template, so that it can be used by content editors.
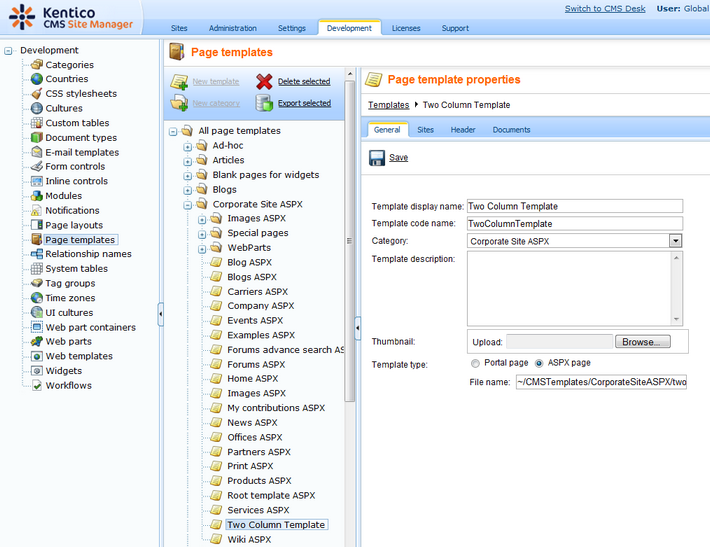
8. Sign in to Site Manager and go to Development -> Page templates. Click the Corporate Site ASPX folder and click New template. Enter the following values:
| • | Template display name: Two column template |
| • | Template code name: TwoColumnTemplate |
Click OK. Now enter the following value in the File name field:
~/CMSTemplates/CorporateSiteASPX/twocolumntemplate.aspx
It is the virtual path of our ASPX page. Click OK to save the changes.

9. Now click the Sites tab, assign the page template to the current website and click OK.

Creating an About Us page based on the new page template
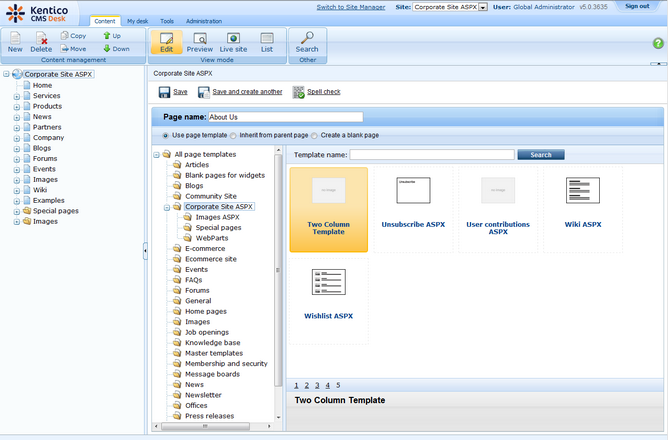
10. Go to Kentico CMS Desk -> Content. Click Corporate Site ASPX (the root of the content tree) and click New in the Content section main menu. Choose to create a new Page (menu item). Enter About Us into the page name field and choose to create a page using the page template Corporate Site ASPX/Two column template. Click Save to create the new page.

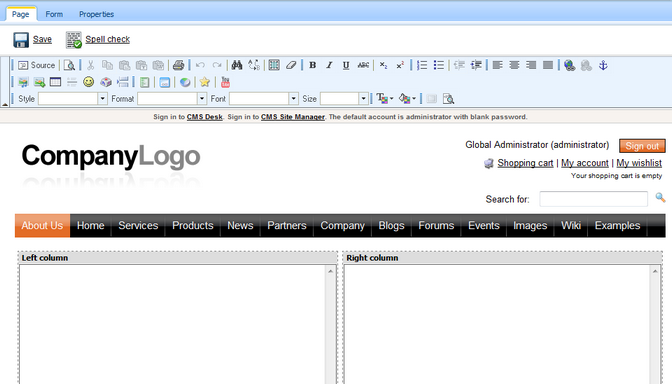
11. Click Page and you will see a page with editable regions like this:

Congratulations, you have just created your first ASPX page template. Now you can enter some text and click Save to save the changes.
Page url: http://devnet.kentico.com/docs/devguide/index.html?creating_a_new_aspx_page_template.htm