|
Overview |

|

|

|

|
If you're familiar with ASP.NET development in Visual Studio, you may want to choose to develop websites using standard ASPX page templates. ASPX page templates in Kentico CMS are standard ASP.NET pages that display content from Kentico CMS. They receive a URL parameter aliasPath that tells the page template which page should be displayed.
What does the ASPX page template consist of?
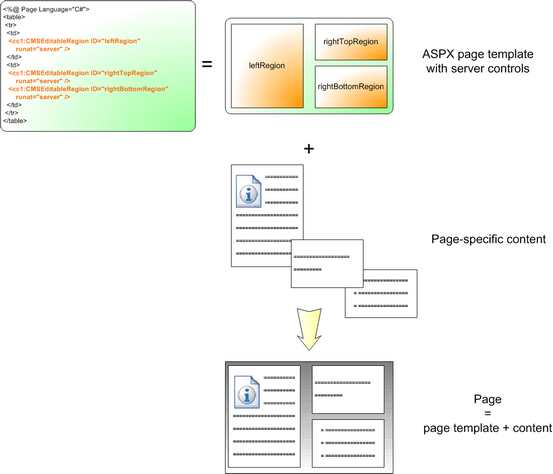
The page template is a combination of static HTML code and ASP.NET server controls (or user controls) that render dynamic content. You can also use code behind (in both VB.NET and C#) to modify page behavior and add custom functionality. The following figure illustrates how ASPX page template and page content are combined to display a page:

How is the ASPX page template processed?
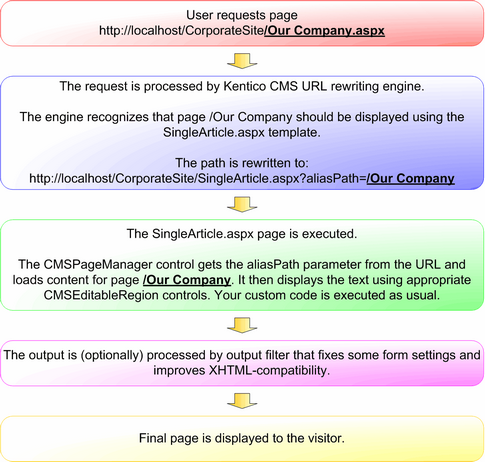
When a user requests some page, such as /services/web-development.aspx, the system calls the assigned page template with URL parameter aliasPath that specifies what content (which page from the content tree) should be displayed using the given template:

The built-in Kentico CMS controls understand the aliasPath parameter in the URL and render the appropriate content automatically.
As you can see, the system uses a standard ASP.NET architecture. If you developed the website without Kentico CMS, you would most likely use URLs like this: /news.aspx?newsid=127 which is similar to /news.aspx?aliaspath=/news/november news.aspx URL used in Kentico CMS. Kentico CMS uses friendly URLs in format /news/november news.aspx that are better for search engine optimization.
Page url: http://devnet.kentico.com/docs/devguide/index.html?aspx_page_templates_how_it_works.htm