|
CMSTreeMenu |

|

|

|

|
The CMSTreeMenu control allows you to display multi-level tree menu based on data from Kentico CMS. It allows you to display part of the menu structure specified using its path, depth, document type and WHERE condition.
See also: Using macro expressions in menu items, Using the CSSPrefix property for design of sub-menus
Inherits: CMSMenuProperties - common properties
Properties
Property Name |
Description |
Sample Value |
CellPadding |
Cell padding of the table representing menu. |
|
CellSpacing |
Cell spacing of the table representing menu. |
|
CollapseSelectedNodeOnClick |
Indicates if the selected section of menu should be collapsed when it's clicked. |
|
DisplayHighlightedItemAsLink |
Indicates if the highlighted item should be displayed as a link. |
|
GenerateIndentationInsideLink |
Indicates if indentation spaces should be generated inside hyperlink (true) or outside (false). This applies only when you do not use images in the menu. |
|
GenerateOnlyOuterLink |
Indicates if only one outer link should be generated per each menu item. |
|
HighlightAllItemsInPath |
Indicates if all items in the currently selected path should be displayed as highlighted. |
|
HighlightedNodePath |
Path of the item that will be highlighted like it was selected.
If you omit this value, the control automatically uses the current alias path from the "aliaspath" querystring parameter. |
"/products" |
Indentation |
Indentation of menu item levels. Number of spaces that will be placed before each level of menu items. |
|
MenuItemImageUrl |
URL address of the image that is displayed next to menu items. It may start with "~/" representing the virtual path of the current application. |
"~/images/menuitem.gif" |
MenuItemOpenImageUrl |
URL address of the image that is displayed next to open menu items. It may start with "~/" representing the virtual path of the current application. |
"~/images/openmenuitem.gif" |
OnMouseOutScript |
OnMouseOutScript script for menu items. You can use macro expressions here. |
|
OnMouseOverScript |
OnMouseOver script for menu items. You can use macro expressions here. |
|
UrlTarget |
Specifies target frame for all URLs. |
"_blank" |
UseAlternatingStyles |
Indicates if the control should render different styles for odd and even items. |
|
RenderImageAlt |
Indicates if ALT attribute should be rendered for images used in the menu (for XHTML compatibility). |
|
LoadDataAutomaticaly |
Indicates if data for the control should be loaded automatically. By default, the data is loaded automatically.
If you set this property to false, you can supply custom DataSet to the DataSource property and then call the ReloadData(false) method. |
|
RenderedHTML |
Allows you to get or set the HTML code rendered by the control.
You need to set this property before the Render event - e.g. in the OnLoad event. |
Methods
Method Name |
Description |
ReloadData |
Reloads the data.
If the forceLoad parameter is set to false and the custom value is assigned to the DataSource property, the properties of the CMSListMenu control are not used and only the data from the DataSource are used. |
Design
You can modify the design using the following CSS styles:
Class Name |
Description |
CMSTreeMenuTable |
The main table (TABLE element). |
CMSTreeMenuItem |
Tree menu item (TD element). |
CMSTreeMenuItemAlt |
Alternating style of the menu item (TD element). It's used only when you set the UseAlternatingStyles property to true. |
CMSTreeMenuSelectedItem |
Selected tree menu item (TD element). |
CMSTreeMenuLink |
Link (A element). |
CMSTreeMenuLinkAlt |
Alternating style of the link (A element). It's used only when you set the UseAlternatingStyles property to true. |
CMSTreeMenuSelectedLink |
Link of the selected item (A element). |
CMSTreeMenuNestedTable |
Nested table (TABLE element). It's used only when CollapseSelectedNodeOnClick is true. |
See also: Using the CSSPrefix property for design of sub-menus to find out how to set different styles for particular menu levels.
Example
This example will show you how to display a tree menu based on the CMS content.
| • | Create a new Web form. |
| • | Drag and drop the CMSTreeMenu control on the form. |
| • | In the HTML mode, add the following CSS styles inside the <HEAD> element. It will modify the appearance of the menu. |
<style> .CMSTreeMenuTable { PADDING-RIGHT: 5px; PADDING-LEFT: 5px; PADDING-BOTTOM: 2px; PADDING-TOP: 2px; } .CMSTreeMenuItem { BACKGROUND: #e7e7ff } .CMSTreeMenuSelectedItem { BACKGROUND: #4a3c8c } .CMSTreeMenuLink { COLOR: black; TEXT-DECORATION: none } .CMSTreeMenuSelectedLink { COLOR: white; TEXT-DECORATION: none } </style> |
| • | Switch back to the Design mode. |
| • | In the Properties window, set the following property values: |
- Path: /Products
- MenuItemImageUrl: ~/images/menuitem.gif
- MenuItemOpenImageUrl: ~/images/menuitem_selected.gif
- Indentation: 3
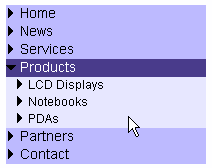
| • | Compile and run the project. You should see a page like this: |
Page url: http://devnet.kentico.com/docs/controls/index.html?cmstreemenu.htm