|
CMSCalendar |

|

|

|

|
The CMSCalendar control allows you to display a calendar with events, news and other date-based documents from the Kentico CMS database. It inherits the BasicCalendar control.
Data Source
Data retrieved using the SelectDocuments query of the specified document type.
Inherits: BasicCalendar, CMSControlProperties - common properties
Own Properties
Property Name |
Description |
Sample Value |
DataSource |
Gets or sets a DataSet containing values used to populate the items within the control. This value needn't be set. |
|
NoEventTransformationName |
No event transformation name in format application.class.transformation. |
"cms.news.noevent" |
RelatedNodeIsOnTheLeftSide |
If true, the returned nodes are on the right side of the relationship. |
|
RelationshipName |
Name of the relationship. |
"isrelatedto" |
RelationshipWithNodeId |
Select nodes with given relationship with given node. |
10 |
TransformationName |
Transformation name in format application.class.transformation. |
"cms.news.event" |
TreeProvider |
Tree provider instance used to access data. If no TreeProvider is assigned, a new TreeProvider instance is created. |
|
Design
You can modify the design of the calendar control by setting the standard properties of the ASP.NET Calendar control. You can find more details on particular properties in the .NET Framework documentation.
Example
This example will show you how to display a calendar with news items released on particular date.
| 1. | Create a new Web form. |
| 2. | Drag and drop the CMSCalendar control on the form. |
| 3. | Set the following properties - they specify what should be displayed. - DayField = "NewsReleaseDate" - ClassNames = "cms.news" - Path = "/%" - TransformationName = "cms.news.calendarevent" - NoEventTransformationName = "cms.news.calendarnoevent" |
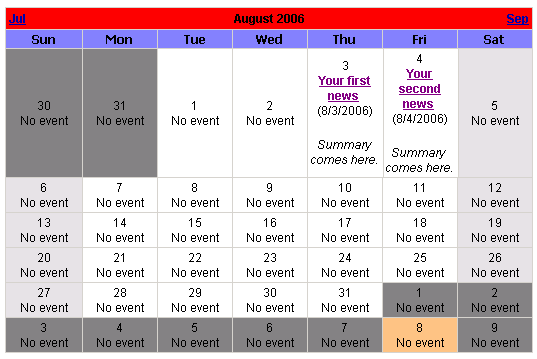
| 4. | Run the project. You should see a page like this: |

Page url: http://devnet.kentico.com/docs/controls/index.html?cmscalendar.htm