|
BasicCalendar |

|

|

|

|
The BasicCalendar control allows you to display a calendar with events, news and other date-based documents specified in the DataSource property value. It's inherited from the standard ASP.NET Calendar control, which means it provides advanced formatting capabilities and it allows you to display additional information for appropriate days.
Sea also: CMSCalendar
Inherits
Calendar (ASP.NET control)
Properties
Property Name |
Description |
Sample Value |
DataMember |
Name of the table when DataSet is used as a DataSource. |
"MyTable" |
DataSource |
Data source with calendar events - either DataSet or DataTable object. |
|
DayField |
Name of the field in the DataSource that contains the datetime value. |
"NewsReleaseDate" |
DayWithEventsStyle |
Style of the day with some event. |
|
ItemTemplate |
Template for displaying a day with event. |
|
NoEventsTemplate |
Template for displaying a day without any event. |
Design
You can modify the design of the calendar control by setting the standard properties of the ASP.NET Calendar control. You can find more details on particular properties in the .NET Framework documentation.
Example
This example will show you how to display a calendar with news items released on a particular date.
| • | Create a new Web form. |
| • | Drag and drop the BasicCalendar control on the form. |
| • | Switch to the HTML mode and add the following code inside the BasicCalendar element. The ItemTemplate section specifies the look of the event that will be displayed in the calendar control. The NoEventsTemplate section specifies the look of the day without any event. |
[C#], [VB.NET]
<ItemTemplate> <br/> <a href='<%# ResolveUrl(CMS.CMSHelper.CMSContext.GetUrl(Convert.ToString(Eval("NodeAliasPath")), Convert.ToString(Eval("DocumentUrlPath")))) %>'> <%#Eval("NewsTitle")%> </a> </ItemTemplate> <NoEventsTemplate> <br> No Event </NoEventsTemplate> |
| • | Switch to the code behind and add the following code at the beginning of the code: |
[C#]
using CMS.CMSHelper; |
[VB.NET]
Imports CMS.CMSHelper |
| • | Add the following code to the Page_Load method: |
[C#]
BasicCalendar1.DataSource = TreeHelper.SelectNodes("/%", false, "cms.news", null, "NewsReleaseDate", -1, true); BasicCalendar1.DayField = "NewsReleaseDate"; BasicCalendar1.DataBind(); |
[VB.NET]
BasicCalendar1.DataSource = TreeHelper.SelectNodes("/%", False, "cms.news", Nothing, "NewsReleaseDate", -1, True) BasicCalendar1.DayField = "NewsReleaseDate" BasicCalendar1.DataBind() |
What you did
You have added the code that retrieves all news items from the Kentico CMS database and assigns them to the BasicCalendar control. You have specified the DayField that contains the date/time value. Then you called the BasicCalendar.DataBind method.
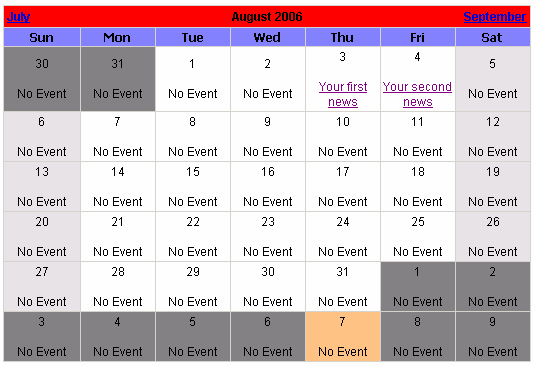
| • | Run the project. You should see a page like this: |
Page url: http://devnet.kentico.com/docs/controls/index.html?basiccalendar.htm