|
Page layouts |

|

|

|

|
A page layout consists of HTML layout of the page template and web part zones that specify regions where web parts can be placed. You will use page layouts to define the layout and design of your site.
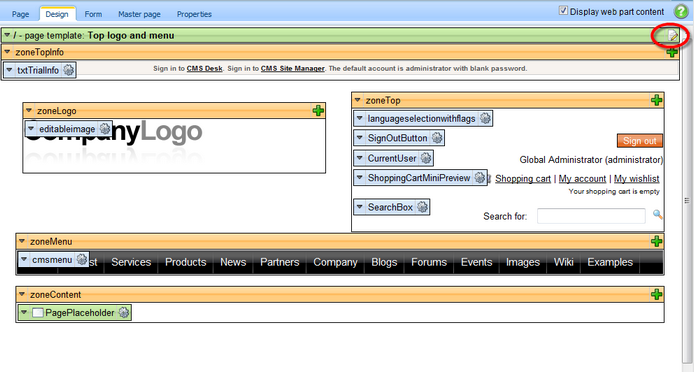
The easiest way how to edit a page layout is to switch to the Design tab of the page and click the Edit layout button at the top-right:


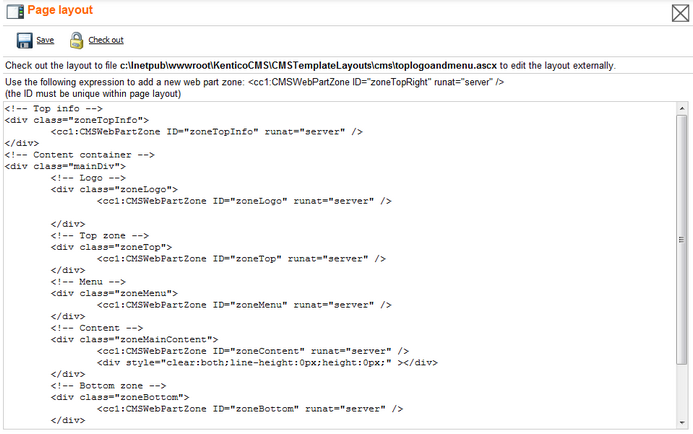
The web part zones are defined by the following tag:
<cc1:CMSWebPartZone ID="xy" runat="server" />
The ID value must be unique within given layout.
As you can see, the layout code is standard HTML. It means you have full control over rendered HTML code and you can choose between table and CSS layout.
|
Editing the layout in your favorite editor
Editing of HTML code in plain text area may not be very comfortable. However, you can use the button Check out to file to save the layout code to the disk and open it in your favorite HTML editor.
Please note: The file is saved on the disk where the web application is running. |
Managing pre-defined page layouts
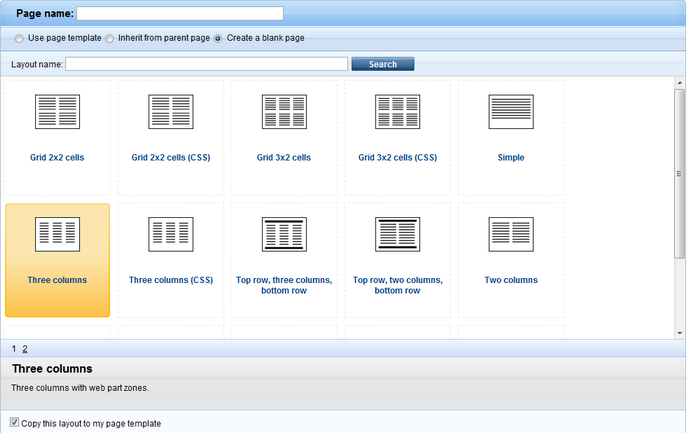
When you are creating a new blank page, you can choose from pre-defined page layouts:

The Copy this layout to my page template option allows you to decide whether you will be using the shared layout or if you create a copy of the layout specific for your page template only. If you choose the shared layout and make changes to the HTML layout code, they will affect all pages that use the same shared page layout, so it's better to use a copy of the layout in most cases.
You can manage the pre-defined page layouts in Site Manager -> Development -> Page layouts. You can configure the following properties:
Layout display name |
The name of the site displayed to the users. |
Layout code name |
The name of the site used in the code. |
Layout description |
Optional description. |
Layout code |
ASCX code of the page layout. |
Sample layout code
The following sample page layout code uses a table to define a two-column layout:
<table> <tr> <td> <cc1:CMSWebPartZone ID="zoneLeft" runat="server" /> </td> <td> <cc1:CMSWebPartZone ID="zoneRight" runat="server" /> </td> </tr> </table> |
The following layout code defines the same two-column layout, but using DIV elements and CSS styles:
<div style="width: 50%;"> <div style="width: 80%; float: left;"> <cc1:CMSWebPartZone ID="zoneLeft" runat="server" /> </div> <div style="width: 50%; float: right;"> <cc1:CMSWebPartZone ID="zoneRight" runat="server" /> </div> </div> |
Page url: http://devnet.kentico.com/docs/devguide/index.html?page_layouts.htm