Web parts allow you to add your custom .NET code inside the web site. They allow you to display content or add some functionality on your web site.
A web part is a user control (ASCX) that inherits from the CMSAbstractWebPart class. You can easily create your own web parts using Visual Studio 2005/2008 or Visual Web Developer 2005/2008 Express Edition.
Web parts can be managed in Site Manager -> Development -> Web parts. Each web part has the following properties:
Web part display name |
The name of the web part displayed to the users. |
Web part code name |
The name of the site used in the code. |
Web part category |
Here you can choose the category of the web part catalog where the web part is placed. |
Web part file name |
Contains a relative path to the user control that implements the web part. The path starts from the CMSWebParts folder. Example:
Search/cmscompletesearchdialog.ascx
It's recommended that you organize the web parts on the disk in the same way as in the categories. |
Web part description |
Description. |
Thumbnail |
Image used in the web part catalog. |

On the Properties tab, you can define the web part properties and how they appear in the Web part properties configuration dialog. Each web part must have at least the following properties (they are created automatically when you define a new web part):
WebPartControlID |
ID of the web part on the page. |
Visible |
Indicates if the web part should be displayed. |
HideOnSubPages |
Indicates if the web part should be hidden on sub-pages. |
ShowForDocumentTypes |
The list of document type code names separated with a semicolon (;) for which the web part should be displayed (if they are selected as the current document). |
DisplayToRoles |
The list of roles the web part should be displayed to. |
Container |
Container (box) displayed around the web part. This value contains the code name of the container defined in Development -> Web part containers. |
ContainerTitle |
Container title displayed if you specify the container. |
ContentBefore |
HTML content displayed before the web part. You can use it to display some header or add some encapsulating code, such as <div> or <table> element for required layout. |
ContentAfter |
HTML content displayed after the web part. You can use it to close the tags contained in the ContentBefore value, such as </div> or </table> element for required layout. |
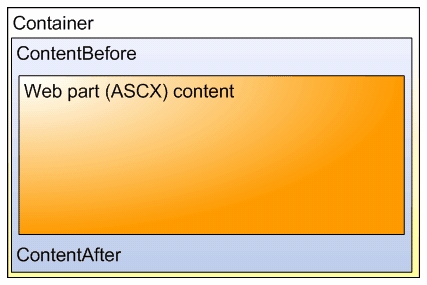
The structure of the web part, content before/after and container is following:

|
Storing files related to a web part
If your web part consists of several files (such as ASCX controls, images, js scripts, etc.), you should place these files in the subfolder under the folder where your main web part ASCX file is placed. If the name of the web part is MyWebPart.ascx, the subfolder name must be MyWebPart_Files. It will ensure that the additional files are exported/imported correctly when you move your web site or when you distribute the web part to other developers. |
