Click /News in the content tree. The News page is ready to use since it uses the pre-defined News list page template. Click New, choose to create a news document and enter the following text:
| • | News title: News 1 |
| • | Release date: click the date-time picker and click Now and click OK. |
| • | News summary: News 1 summary. |
| • | News text: News 1 text. |
| • | Teaser, Publish from, to: leave the fields blank. |
Click Save and create another. Enter the following values:
| • | News title: News 2 |
| • | Release date: click the date-time picker and click Now and click OK. |
| • | News summary: News 2 summary. |
| • | News text: News 2 text. |
| • | Teaser, Publish from, to: leave the fields blank. |
Click Save .
When you click /News and Live site now, you will see the list of news under the News section:

As you can see the main page /News displays the list of the news items that are placed under it. This is an example of how the content is logically structured in Kentico CMS. When you click /News/News 1 now, you will see the detail view:

The breadcrumbs now show you current path on the web site: News > News 1. The position is also reflected in the URLs:
| • | The URL of the News page is /news.aspx |
| • | The URL of the News 1 page is /news/news-1.aspx |
This makes the web site more accessible to both people and search engines, such as Google.
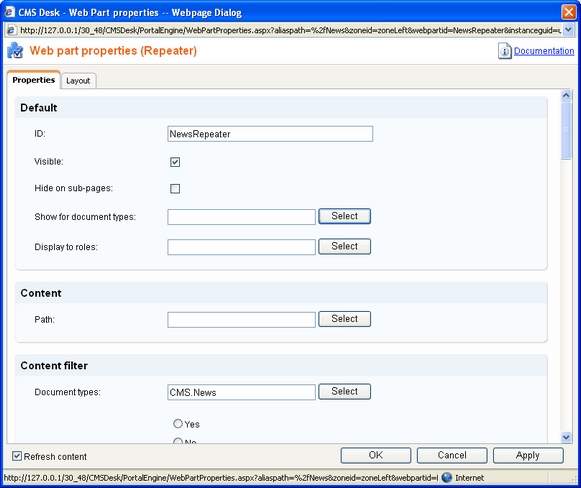
You might wonder how the listings are displayed by Kentico CMS. Let's explain it on this page: Click /News, click Edit and choose the Design tab. Edit the properties of the NewsRepeater web part. This web part ensures displaying of the list of documents. It's actually based on the standard ASP.NET Repeater control that you may already know.

The most important properties are these:
| • | Path - this property says where the content that should be displayed is located in the content tree. If you leave the value empty, it searches for documents under the current page. |
| • | Document types = cms.news - this property says what type of documents should be displayed (news/products/jobs/etc.) |
| • | Transformation = cms.news.preview - this property says which transformation should be used for the items displayed in the listing. The transformation is actually the ItemTemplate section that you normally use with Repeater control. The transformations can be managed in Site Manager -> Development -> Document types -> ... edit document type ... -> Transformations dialog. |
| • | Selected item transformation = cms.news.default - this property says which transformation should be used for the detailed view of the selected document. |
| • | Paging - if you plan to have too many news items on a single page, you can configure automatic paging using this property. |
How it works
| 1. | You go to the /News page. |
| 2. | The NewsRepeater web part checks if you have selected some particular news item (based on its Document types property value). |
| 3. | It finds out that you have selected a page document, so it looks for all underlying news documents and displays them as a list using the cms.news.preview transformation. |
| 4. | When you click on some particular news item, such as /News/News 1, the NewsRepeater web part uses the cms.news.default transformation instead and displays the details. |
|
Path expressions
The Path property in web parts supports following special expressions that allow you select the content dynamically:
|
