Getting Started with ASP.NET MVC 4 Mobile Development and Jquery
In this previous article we looked at jQuery Mobile and how it can be used to build mobile applications. Of course there is more to the story. Model-View-Controller (MVC) is probably one of the most quoted patterns in the web programming world in recent years. I am sure that anyone working in anything related to web application development has heard or read the acronym hundreds of times. In this post we will take a look at the architectural patterns for MVC and how ASP.NET MVC 4 combines the power of MVC and jQuery Mobile.
MVC 101
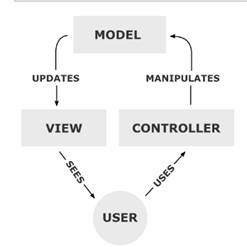
The Model-View-Controller architectural pattern divides the application into three main components, each one in charge of different aspects.
|
Name
|
What is it?
|
Description
|
|
Model
|
Handles data and business logic
|
A Model represents the underlying logical structure of data in a software application and the high level class associated with it. The object model does not contain any information about the user interface. The model gives the controller a data representation of whatever the user requested. The data model will be the same no matter how we may to present it to the user, thats why we can choose any available view to render it. Typically, the model is the most important part of application logic
|
|
View
|
Present data to the user using any supported format and layout
|
A View is a collection of classes representing the elements in the user interface. Essentially, the View provides different ways to present the data received from the model.
|
|
Controller
|
Receives user requests and calls appropriate resources to carry them out.
|
A Controller represents the classes connecting the model and the view and is used to communicate between classes. The Controller manages requests. These are received as HTTP Get or Post requests then user clicks a GUI element to perform actions. Its main function is to call and coordinate the necessary resources and objects needed to perform the user action.
|
Wipedia provides a nice graphic that I think helps to provide additional context:

Creating an MVC Mobile Web Project with jQuery Mobile
First, if you are running Visual Studio 2010 you will want to visit the ASP.NET MVC 4 Web Site (http://www.asp.net/mvc/mvc4) to download and install the MVC 4 for Visual Studio 2010. If you are running Visual Studio 2012 it should already be included. Once the installation complete, lets create a new application using the following steps.
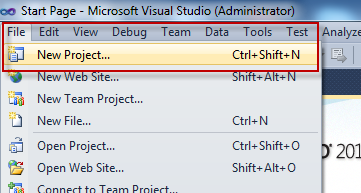
1. In Visual Studio 2010 select File, then click New Project as shown in the following screenshot.

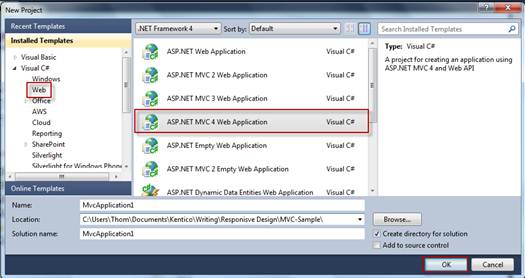
2. In the New project dialog in the Installed Templates list select Web, then select the ASP.NET MVC 4 Web Application and then click Ok as shown in the following screenshot.

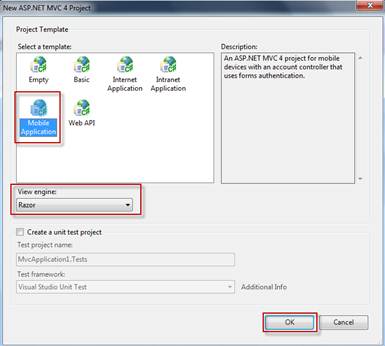
3. In the New ASP.NET MVC 4 Project dialog in the Select a template window select Mobile application, in the View Engine dropdown select Razor and then select Ok as shown in the following screenshot.

 Using Razor with Kentico CMS 7
Using Razor with Kentico CMS 7
If you are looking for additional information on using Razor with Kentico CMS 7, take a look at Using MVC Razor with Kentico CMS 7.
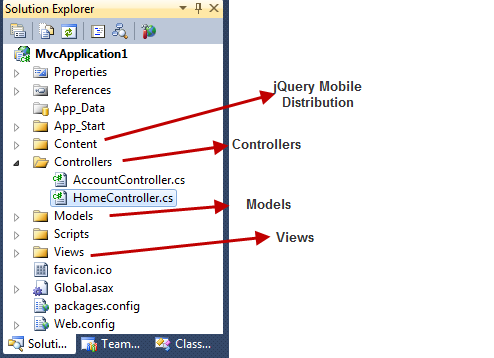
Now that the project is created lets take a look at the Solution explorer to understand the project structure as shown in the following screenshot.

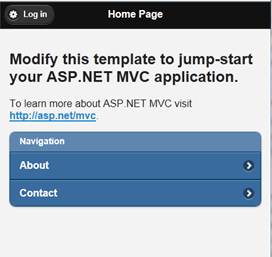
With the project started we can see it as shown in the following screenshot.

Conclusion
As we have seen jQuery Mobile is a light and elegant library that takes full advantage of HTML 5 and CSS so that we can have small and more maintainable code base. The combination of MVC 4 and jQuery offers a fantastic start for building your application.