jQuery Mobile – Pages and Dialogs
In this blog post let’s continue taking a look at the
basics of jQuery Mobile. One of the best ways to approach a new jQuery mobile application is to think of it as individual pages. The page based metaphor allows a quickly built applications or prototypes. In this blog post we’ll take a look at using Pages and Dialogs for your application.
With jQuery Mobile we can mark sections of a page with the data-role=”page” attribute. This denotes an application page. It’s important to keep in mind that all pages are top level and can’t be nested. The following is an example of having three pages within the same HTML file.
<!DOCTYPE html>
<html>
<head>
<title>Kentico CMS</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.css" />
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<!--- Begin First Page -->
<div id="page1" data-role="page">
<div data-role="header">
<h1>Welcome to Page 1</h1>
</div><!-- /header -->
<div data-role="content">
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#page2"> Page 2</a></li>
<li><a href="#page3"> Page 3</a></li>
</ul>
</div><!-- /content -->
<div data-role="footer">
<h4> Get Kentico CMS</h4>
</div><!-- /footer-->
</div>
</div>
<!-- End First Page -->
<!--- Begin Second Page -->
<div id="page2" data-role="page">
<div data-role="header">
<h1>Welcome to Page 2</h1>
</div><!-- /header -->
<div data-role="content">
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#page1"> Page 1</a></li>
<li><a href="#page3"> Page 3</a></li>
</ul>
</div><!-- /content -->
<div data-role="footer">
<h4> Get Kentico CMS</h4>
</div><!-- /footer-->
</div>
</div>
<!-- End Second Page -->
<!--- Begin Third Page -->
<div id="page3" data-role="page">
<div data-role="header">
<h1>Welcome to Page 3</h1>
</div><!-- /header -->
<div data-role="content">
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#page1"> Page 1</a></li>
<li><a href="#page2"> Page 2</a></li>
</ul>
</div><!-- /content -->
<div data-role="footer">
<h4> Get Kentico CMS</h4>
</div><!-- /footer-->
</div>
</div>
<!-- End Third Page -->
</body>
</html>
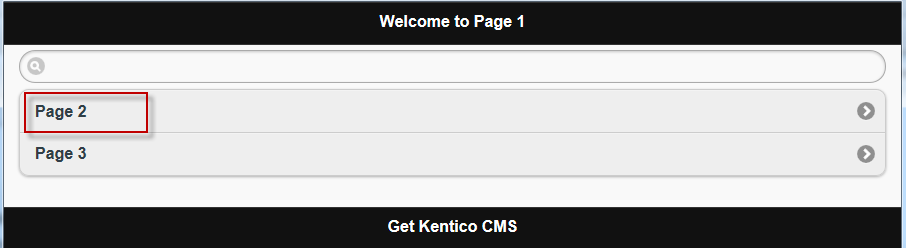
When the code is run it produces the Welcome to Page 1 screen, we can then click the Page 2 link as shown in the following screenshot.

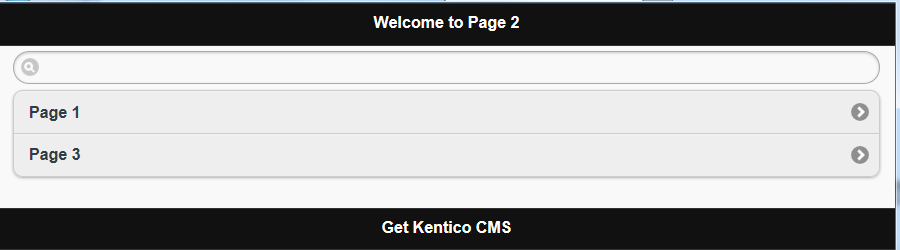
When selected this brings us to Welcome Page 2 screen as shown in the following screenshot.

We can make any jQuery page a dialog by simply adding the data-rel=”dialog” attribute to the link. This signals jQuery Mobile to add extra styles so that when it’s displayed, it appears to hover over the rest of the application. Let’s update our code for Page 1 and make Page 3 a dialog as shown in the following snippet.
<!--- Begin First Page -->
<div id="page1" data-role="page">
<div data-role="header">
<h1>Welcome to Page 1</h1>
</div><!-- /header -->
<div data-role="content" >
<ul data-role="listview" data-inset="true" data-filter="true">
<li><a href="#page2">Page 2</a></li>
<li><a href="#page3" data-rel="dialog">Open Page 3 as dialog</a></li>
</ul>
</div><!-- /content -->
<div data-role="footer">
<h4> Get Kentico CMS</h4>
</div><!-- /footer-->
</div>
</div>
<!-- End First Page -->
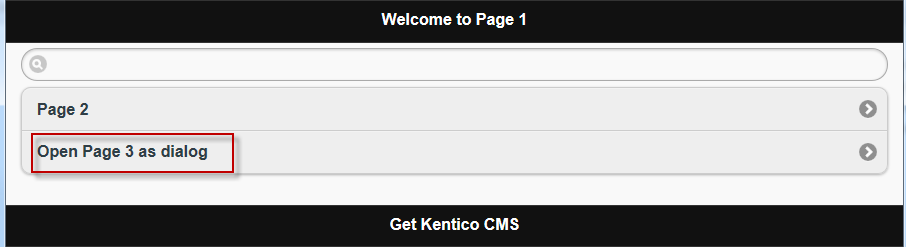
When the updated code is run it produces the Welcome to Page 1 screen, we can then click the Open Page 3 as dialog as shown in the following screenshot.

This shows the Welcome to Page 3 as a dialog as shown in the following screenshot.
.png)