Inserting flash |

|

|

|

|
|
Inserting flash |

|

|

|

|
|
|
||

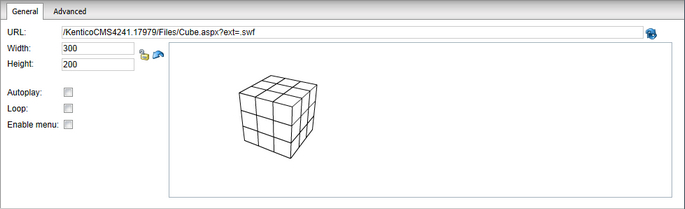
When inserting flash, its properties can be specified on the following two tabs:
•URL - URL of the attached flash file.
•Width, Height - the width and height of the flash player; 300x200px is used by default.
•Aspect ratio can be locked (![]() ), which makes the second dimension recalculated automatically when you change one dimension, while the ratio between the two dimensions is kept.
), which makes the second dimension recalculated automatically when you change one dimension, while the ratio between the two dimensions is kept.
•If unlocked (![]() ), dimensions can be entered manually into both fields, without the ratio being kept.
), dimensions can be entered manually into both fields, without the ratio being kept.
•You can also reload the default dimensions using the Reset size (![]() ) icon.
) icon.
•Autoplay - indicates if the video plays automatically when the player loads.
•Loop - indicates if the player plays the video repeatedly in a loop.
•Enables menu - indicates if flash options are available in the flash context menu. The flash context menu is displayed on right click of the flash player.
•Scale - defines how the flash player stretches, shrinks and resizes when the browser window is resized.
•ID - the identifier of the flash HTML object.
•Advisory title - the text displayed when mouse cursor is placed over the flash player.
•Class - the flash element CSS class.
•Style - flash element additional styles.
Flash is inserted into the output code as the Media inline control. The following code sample shows what the output code looks like:
<object codetype="CMSInlineControl" height="200" type="Media" width="300"> <param name="url" value="http://127.0.0.1/KenticoCMS/Files/Cube.aspx?ext=.swf" /> <param name="ext" value=".swf" /> <param name="cms_type" value="flash" /> </object> |
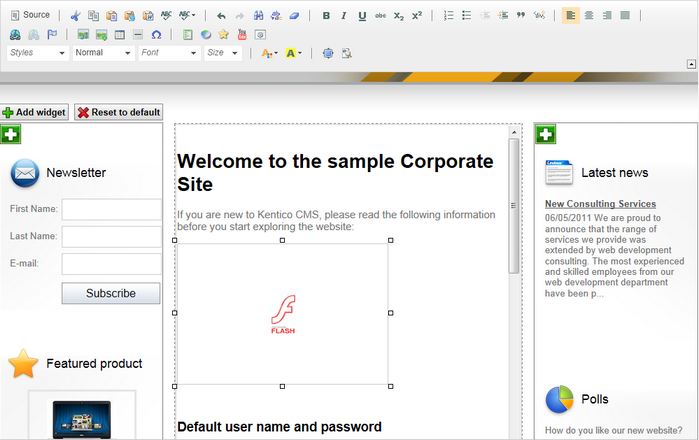
In the WYSIWYG editor, the flash is displayed only in the form of a box with the Flash logo, giving information about the size of the player:

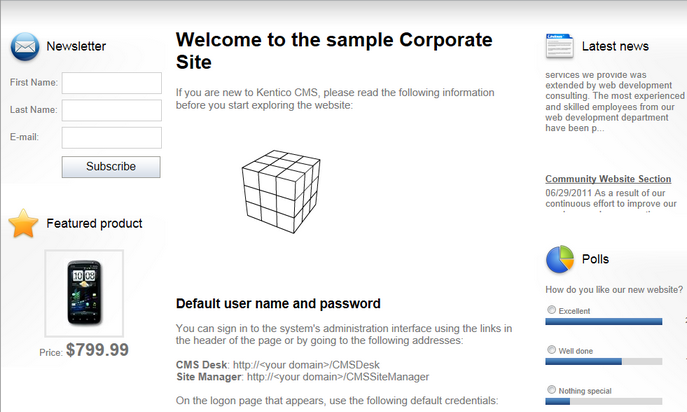
And this is the result on the live site: