Example: Adding a new main tab to CMS Desk |

|

|

|

|
|
Example: Adding a new main tab to CMS Desk |

|

|

|

|
|
|
||
In this example, you will learn how to add another tab next to the Content, My desk, Tools, Administration, E-commerce and On-line marketing tabs in CMS Desk. This procedure can be used to add your custom UI elements to any other personalizable part of the CMS. You can also integrate your custom modules into the UI this way, as described here.
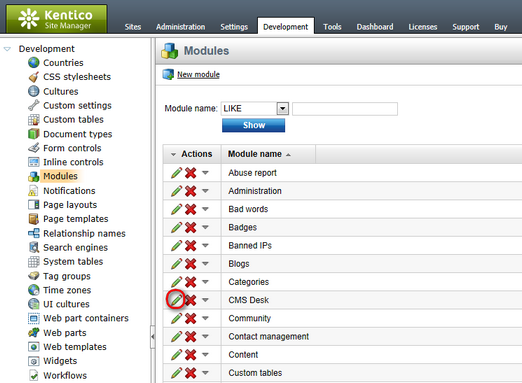
1. We know from this chapter that the main tabs belong to the CMS Desk module. Go to Site Manager -> Development -> Modules and Edit (![]() ) the CMS Desk module.
) the CMS Desk module.

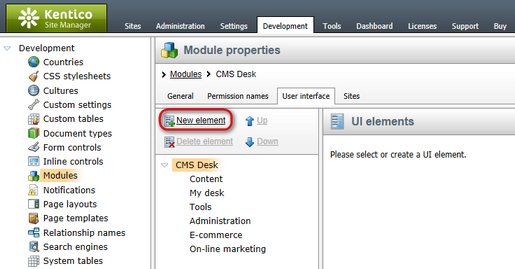
2. In the module's administration interface, switch to the User interface tab. You can see the six UI elements representing the tabs in the tree on the left. Select the root of the tree and click the New element (![]() ) button.
) button.

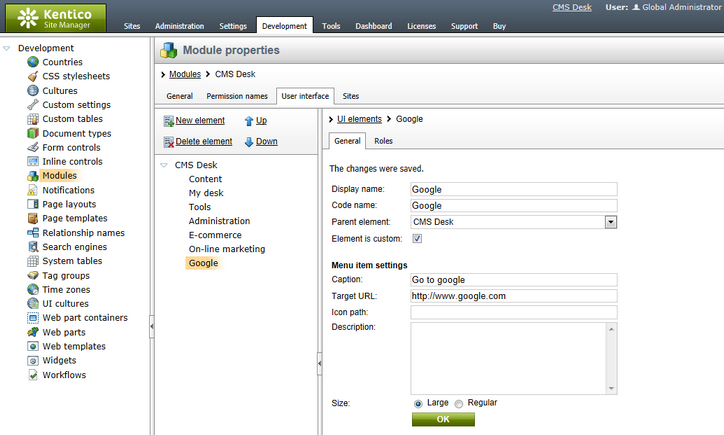
3. In the New element dialog, enter the following details:
•Display name: Google.
•Code name: Google.
•Element is custom: TRUE.
•Caption: Go to Google.
•Target URL: http://www.google.com.
•Icon path - please leave blank (icons can be used only for menu items, not for tabs).
•Description - you can leave blank.
•Size - either value (this property applies to the size of the UI element icon; takes effect only for UI elements which are included in a ribbon-like toolbar).
and click OK. The new UI element will be added to the tree as you can see in the screenshot below.

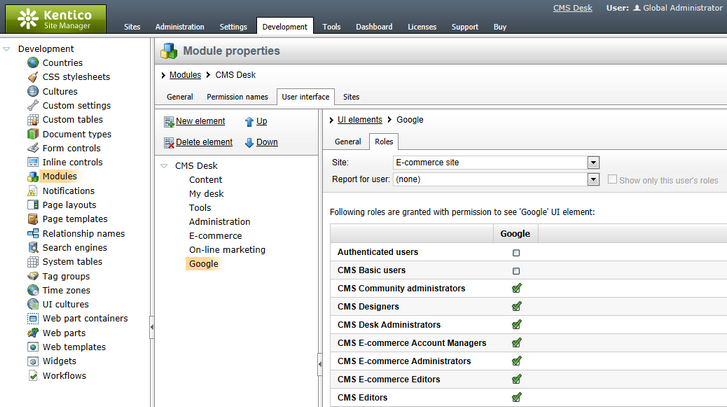
4. Switch to the Roles tab and enable the UI element for the desired roles.

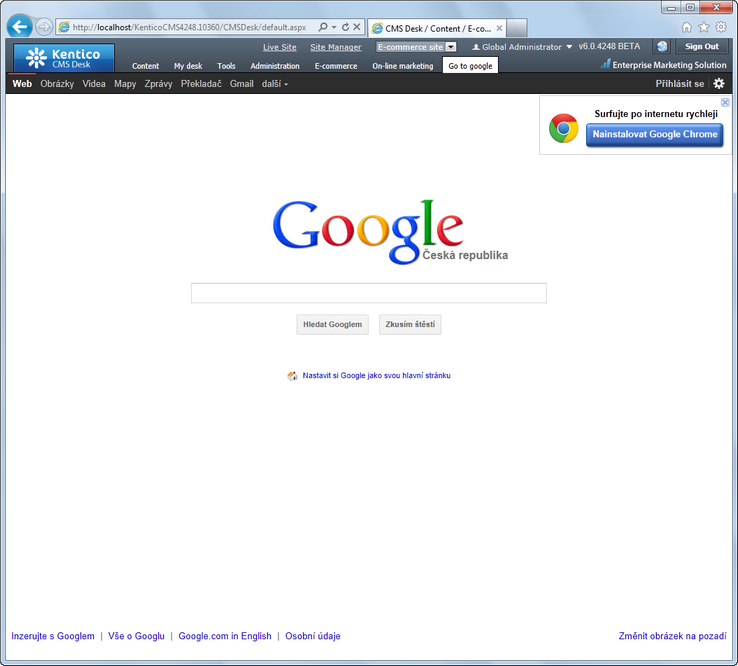
5. Now switch to CMS Desk, logged in as a member of one of the roles enabled in the previous step. You will see the new Go to Google tab next to the original six tabs as depicted below. If you click the tab, you will be able to view Google title page within your CMS UI.

|
Please note
If you try to add your own page that needs scrolling, the scrollbars will not be displayed automatically in the top level menu; i.e. under CMS Desk header tabs. This is because pages displayed under these tabs handle scrolling in a special way. To enable page scrolling here, it is recommended to create a new .aspx page containing a frameset with just one scrolling-enabled frame pointing to your page.
|