CMS Desk -> Content tab |

|

|

|

|
|
CMS Desk -> Content tab |

|

|

|

|
|
|
||
The Content tab provides vast possibilities of UI personalization. For easier explanation, we will divide them in three groups: Edit mode tabs, Design tab and Properties tab.
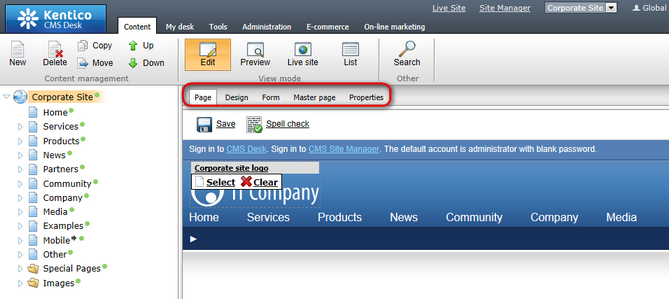
You can hide any of the main tabs displayed in Edit mode as highlighted in the screenshot below.

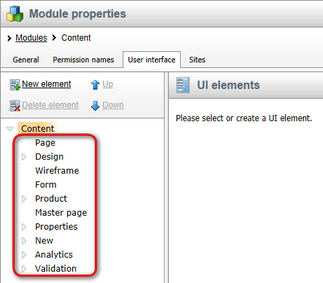
These main tabs are represented by the first-level UI elements of the Content module as highlighted below.
Please note that the Product tab is not displayed in the screenshot above as it is only displayed when a product type document is selected in the content tree. This is also the case of the Master page tab, which is displayed only when you are using Portal engine and the root of the content tree (the master page) is selected.

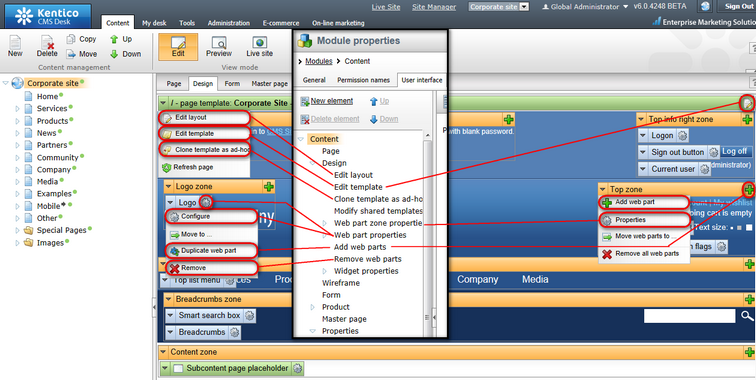
On the Design tab, you customize all the essential editing actions highlighted in the screenshot below. The corresponding UI elements can be found under the Design node of the Content module's UI elements tree.

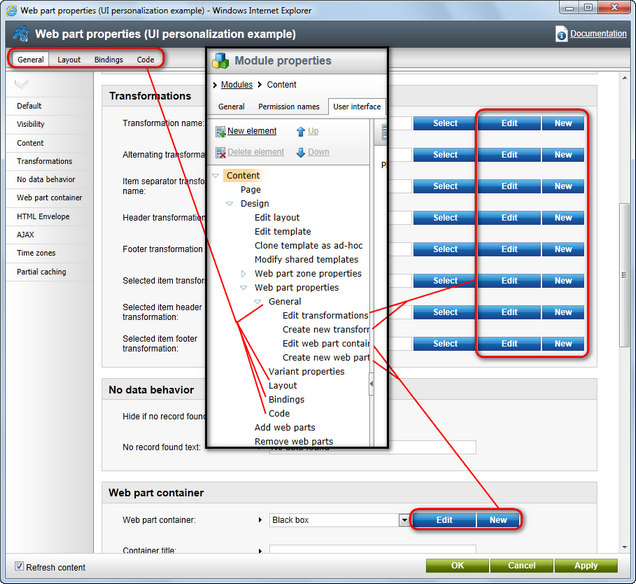
You can hide the four main tabs - General, Layout, Bindings and Code - in the Web part properties dialog.

You can hide all items in the left menu on the Properties tab. You can also hide particular parts of the General, URLs, Template, Metadata, Navigation and Security pages. More information can be found on this page.