Inline widgets |

|

|

|

|
|
Inline widgets |

|

|

|

|
|
|
||
Inline widgets allow administrators and content editors to add widgets directly into the text of a page. These widgets are not contained in any widget zones, so they cannot be customized on the live site. Their main purpose is to give content editors, who do not have Design permissions, the option of customizing editable regions using widgets.
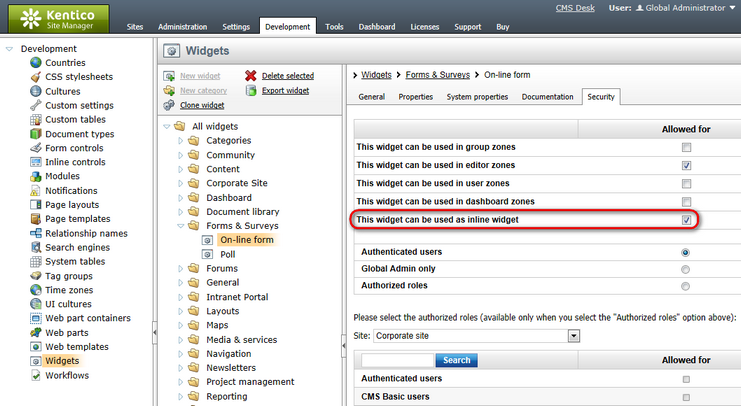
Inline widgets can be inserted into text by using the Insert/Edit widget (![]() ) button on toolbar of the WYSIWYG editor. This opens the same selection dialog as when adding a widget to a widget zone. Only widgets that are allowed to be used inline can be selected. This option can be configured when editing a widget on its Security tab in Site Manager -> Development -> Widgets.
) button on toolbar of the WYSIWYG editor. This opens the same selection dialog as when adding a widget to a widget zone. Only widgets that are allowed to be used inline can be selected. This option can be configured when editing a widget on its Security tab in Site Manager -> Development -> Widgets.

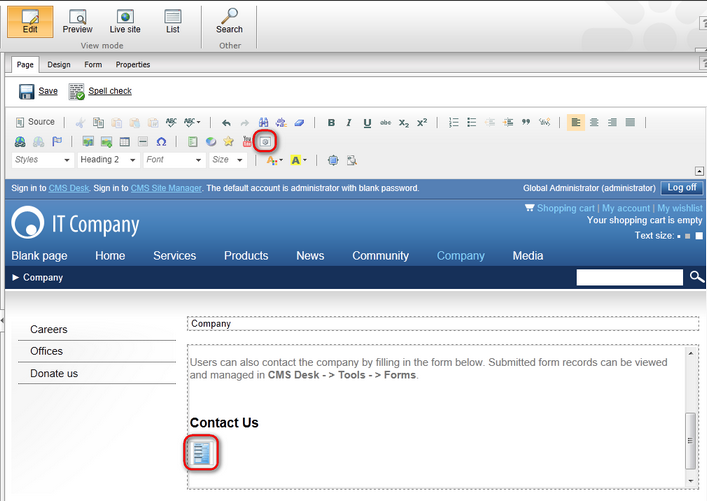
After you select the desired widget, the Widget properties dialog opens, where you can configure any of the widget's available properties. Once inserted into the text, an inline widget is represented by a placeholder image on the Edit tab of CMS Desk and is displayed fully on the Preview tab and the live site. Remember to ![]() Save the page once you are done.
Save the page once you are done.
The following images show an example of using an inline widget to add a form into text:

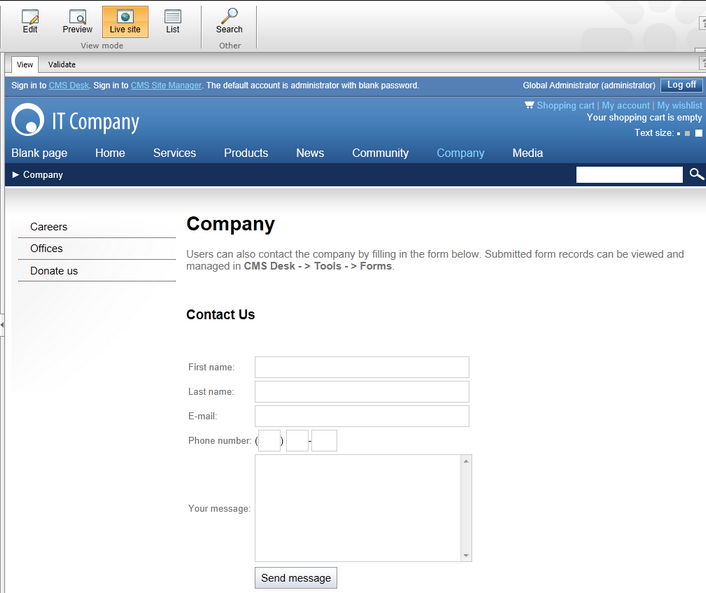
The Form is displayed fully on the Live site:

There are three different ways to open an inline widget's properties dialog:
•Double-click its placeholder image in the text
•Right-click its placeholder image in the text and select Properties
•Select its placeholder image in the text and click the Insert/Edit widget button (![]() ) on the WYSIWYG editor toolbar
) on the WYSIWYG editor toolbar