How do I edit content? |

|

|

|

|
|
How do I edit content? |

|

|

|

|
|
|
||
Until now, we have discussed how the system works and its architecture. But how do I edit the content? After all, it's the most important feature of a content management system.
Kentico CMS comes with a browser-based interface, which is divided into several parts:
•CMS Desk (http://www.example.com/cmsdesk) - the main user interface for the management of a specific website, intended for content editors, website designers and marketers.
•On-site editing mode (http://www.example.com/cmsedit) - a convenient editing interface that may be used to make content adjustments directly while viewing the live site.
•CMS Site Manager (http://www.example.com/cmssitemanager) - a global system administration interface, intended for top‑level administrators and web developers.
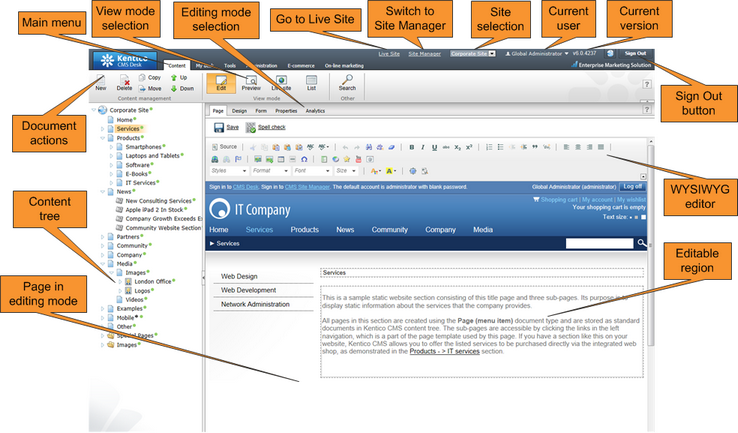
The following figure shows an overview of the CMS Desk user interface.

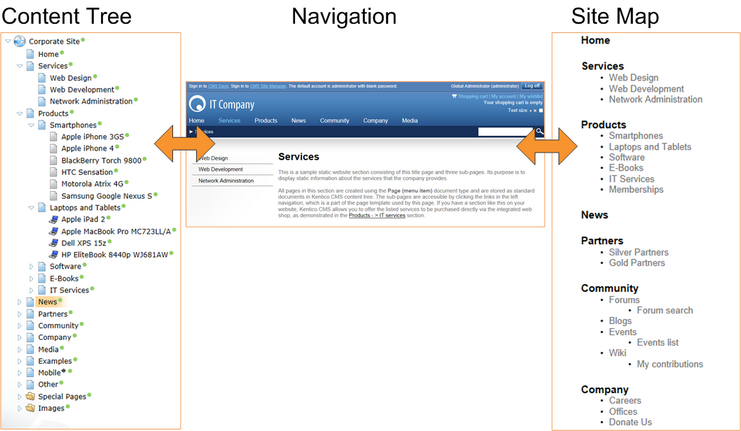
The content tree on the left allows you to browse the content and choose the document you want to edit. The content tree also represents a site map of the site and it's used for rendering navigation. In the following figure, you can see how the content tree, navigation and site map fit together:

The action menu allows you to create, delete, copy, move and change the order of documents.
The view mode allows you to switch between the following views:
•Edit - editing mode.
•Preview - a preview mode that displays the current version of the page, even before it is published to the live site. It also shows content without using caching, which allows you to preview the content even if the live website displays the cached version.
•Live site - allows you to view exactly how the page appears on the live site while still remaining in CMS Desk.
•List - displays a list of child documents under the currently selected document. It may be used to perform mass actions for multiple documents simultaneously and can also be useful if there are too many documents in a given section and cannot be browsed comfortably in the content tree.
The editing area allows you to edit the content and metadata of the document selected in the content tree. You can choose from the following tabs/editing modes:
•Page - here you can edit the content of editable regions that are used for unstructured content. Additionally, any document can also have structured content that may be edited in the editing form on the Form tab.
•Design - used to modify the main layout of the page, as well as fixed content and functionality added through web parts (this applies to the portal engine development model that will be described later in this guide). This tab is only available for designated developers and global administrators.
•Form - here you can modify the structured data of the document, such as a news title, news summary, release date, etc.
•Product - here you can modify the product specification of documents representing products that can be added to the shopping cart (when using the e‑commerce module).
•Properties - here you can modify various settings, permissions, metadata and design options of the document.
•Analytics - may be used to view statistical data measured for the document when using the built‑in web analytics, and set up advanced on‑line marketing functionality.