Google maps |

|

|

|

|
|
Google maps |

|

|

|

|
|
|
||
The Google maps web parts enable displaying a map with defined location markers using the Google maps service. They use the Google maps API v3, which is described in detail in the following location: http://code.google.com/intl/cs-CZ/apis/maps/documentation/v3/controls.html.
The maps show the location markers and are zoomed according to the settings made by the Large view scale property. For a document-related map and for a map with a data source, the center is on the coordinates specified by the Default latitude and Default longitude properties of the corresponding web part. However, a static map has its center on the location marker.
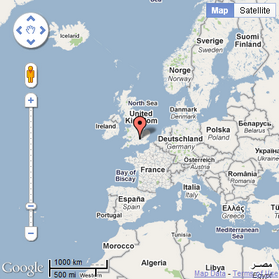
The Static Google maps web part is used. Geographical location is displayed based on manually entered coordinates. Only one location can be displayed at a time. Learn here how to display a location marker on the map.
In the screenshot below, you can see how the web part looks on page load.

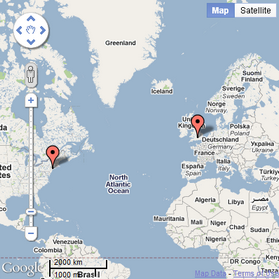
The Google Maps web part is used. Geographical location is displayed dynamically based on the properties of the document. More locations can be displayed at a time. Learn here how to display location markers on the map.
In the screenshot below, you can see how the web part looks on page load.

The Basic Google maps web part in combination with a data source web part is used. Geographical location is displayed dynamically based on the data source, e.g. documents data source, query data source, xml data source etc. More locations can be displayed at a time. Learn here how to display location markers on the map.
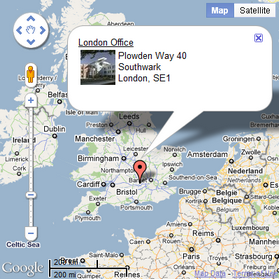
The screenshot below shows how any of the web parts looks when one of the location markers is clicked. Regardless of its type, the map is zoomed according to the value of the Detailed view scale property and a tooltip is displayed. It shows the heading loaded from a document type field specified in the Tooltip field property and the rest of the content loaded using a transformation specified in the Transformation property.

If you enable the Enable keyboard shortcuts property, the following shortcuts can be used to control the map:
•Up Arrow - move a little north.
•Down Arrow - move a little south.
•Left Arrow - move a little west.
•Right Arrow - move a little east.
•Page Up - move a large step north.
•Page Down - move a large step south.
•Home - move a large step west.
•End - move a large step east.
•Plus Sign (+) - zoom the map in.
•Minus Sign (-) - zoom the map out.
Detailed descriptions of all properties of the web parts can be found in the Kentico CMS Web Parts Reference or directly in the web part properties dialog after clicking the ![]() Documentation link at the top right corner of the dialog.
Documentation link at the top right corner of the dialog.
The Google maps widget is derived from the Static Google maps web part. It provides the same functionality and look as this web part, while only a limited set of properties can be configured.