Design preview |

|

|

|

|
|
Design preview |

|

|

|

|
|
|
||
The administration interface provides a convenient way to edit the code of web design components side-by-side with a view of the results on the actual website. This allows designers to quickly check how changes affect pages without having to leave the editing interface or switch between browser tabs.
This preview functionality is available for all objects in Kentico CMS that influence the design or appearance of the site's pages, including:
To access the preview mode, click the ![]() Preview button in the header above the given code editor.
Preview button in the header above the given code editor.

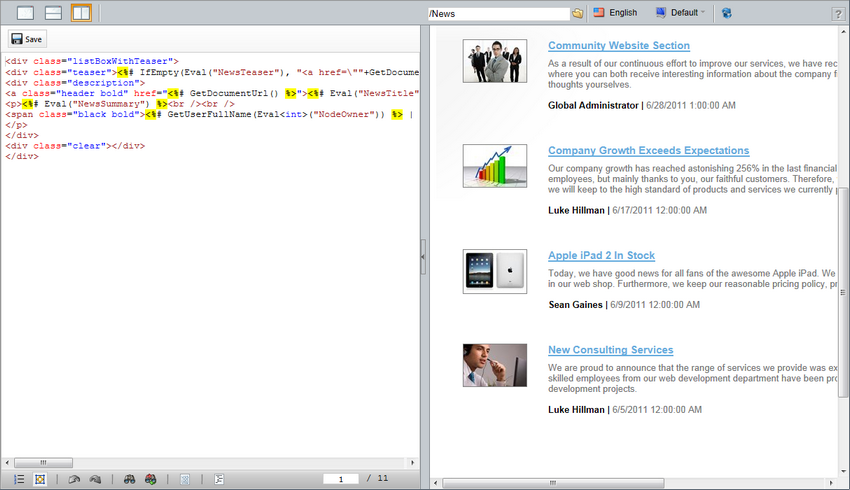
The preview interface is divided into two parts: an editing area where you can modify the code or other fields of the given object and a section displaying a live site view of a selected page.
The following options are available on the preview toolbar:
•![]() Close preview - returns to the standard editing form without a preview section.
Close preview - returns to the standard editing form without a preview section.
•![]() Horizontal layout - splits the area horizontally. The top section contains the editing area (i.e. the code), and the preview of the page is displayed in the bottom half.
Horizontal layout - splits the area horizontally. The top section contains the editing area (i.e. the code), and the preview of the page is displayed in the bottom half.
•![]() Vertical layout - splits the area vertically, with the editing area on the left and the page preview on the right.
Vertical layout - splits the area vertically, with the editing area on the left and the page preview on the right.
This allows you to choose the layout that best fits the dimensions of the previewed page and the edited code.

By default, the code editor automatically expands to completely cover the first section. The other fields on the form can be accessed by minimizing the editor using the Toggle fit-to-window mode (![]() ) button on the toolbar below the code. Saving (
) button on the toolbar below the code. Saving (![]() ) the editing form automatically refreshes the page preview.
) the editing form automatically refreshes the page preview.
It is important to view an appropriate page where you can see the effects of the changes made in the code. For example, when editing a transformation, you need to select a page containing a web part that uses the given transformation to display data.
To configure the page in the preview section:
1. Select a document via the path selector on the toolbar. You have two options:
•Click the Select (![]() ) button to choose a document from the content tree.
) button to choose a document from the content tree.
•Specify a page by manually entering its alias path into the textbox. In this case, you then need to click Refresh (![]() ) to reload the page in the preview section.
) to reload the page in the preview section.
When editing a design component from CMS Desk, the preview section automatically preloads the currently selected document.
2. On multilingual websites, switch to the appropriate culture version of the selected document using the language selector on the toolbar.
3. If your website is configured to display different content for specific device profiles, choose the preferred profile for the preview. When previewing content for a specific device profile, you can also click ![]() Rotate device to rotate the preview 90 degrees.
Rotate device to rotate the preview 90 degrees.
The section displaying the page works like the Preview mode of CMS Desk, which means that the specified document does not actually need to be published on the live site. You may also preview documents that are scheduled to be published in the future or are currently in an unapproved Workflow step.