Overview |

|

|

|

|
|
Overview |

|

|

|

|
|
|
||
If you are familiar with ASP.NET development in Visual Studio, you may want to choose to develop websites using standard ASPX page templates. ASPX page templates in Kentico CMS are standard ASP.NET pages that display content from Kentico CMS. They receive the document aliasPath as a URL parameter that informs the page template which page should be displayed.
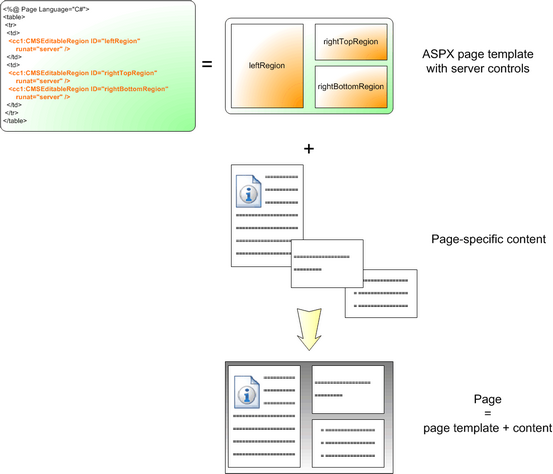
A page template is a combination of static HTML code and ASP.NET server controls (or user controls) that render dynamic content. You can also use code behind (using either VB.NET or C#) to modify page behavior and add custom functionality. The following figure illustrates how an ASPX page template and page content are combined to display a page:

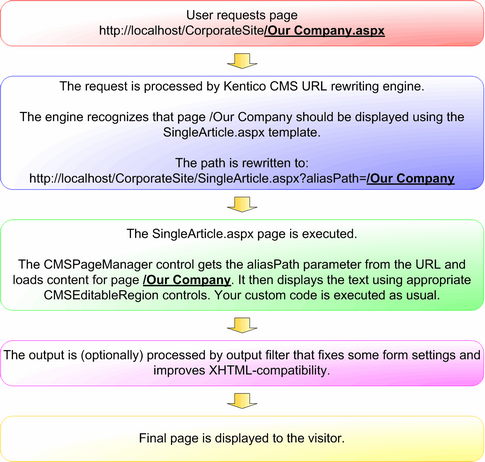
When a user requests a page, such as ~/services/web-development.aspx, the system calls the assigned page template with the aliasPath URL parameter, which specifies what content (which page from the content tree) should be displayed using the given template:

The built-in Kentico CMS controls understand the aliasPath parameter in the URL and render the appropriate content automatically.
As you can see, the system uses standard ASP.NET architecture. If you developed the website without Kentico CMS, you would most likely use URLs like this: /news.aspx?newsid=127 which is similar to /news.aspx?aliaspath=/news/your-first-news.aspx as used in Kentico CMS. Kentico CMS also uses friendly URLs in format /news/your-first-news.aspx that are better for search engine optimization.