Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display all pages (CMS.MenuItem documents) from the sample Corporate Site using the UniView control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop the UniView control from the toolbox onto the form.
3. Add the code marked by the UniView templates comments between the <cms:UniView> tags. The overall code of the UniView control should look like this:
<cms:UniView ID="UniView1" runat="server">
<%-- UniView templates ----------------------------------------------------------------- --%>
<ItemTemplate> <%# HTMLHelper.HTMLEncode( Convert.ToString(Eval("NodeAliasPath"))) %> </ItemTemplate> <AlternatingItemTemplate> <font color="#999999"><%# HTMLHelper.HTMLEncode( Convert.ToString(Eval("NodeAliasPath"))) %> </font> </AlternatingItemTemplate> <SeparatorTemplate> </li> <li> </SeparatorTemplate> <HeaderTemplate> <ul> <li> </HeaderTemplate> <FooterTemplate> </li> </ul> </FooterTemplate>
<%-- UniView templates ------------------------------------------------------------------ --%>
</cms:UniView> |
This sets the templates used when displaying the menu items. The control dynamically replaces the <%# ... %> tags with values of the currently displayed record. This is then repeated for every record in the data source.
4. Add the following references to the beginning of the web form code-behind:
[C#]
using System.Data;
using CMS.CMSHelper; using CMS.GlobalHelper; |
5. Now add the following code to the Page_Load method:
[C#]
//Create DataSet containing all menu item documents in the system DataSet ds = TreeHelper.SelectNodes("/%", false, "CMS.MenuItem", "", "NodeLevel, NodeOrder", -1, true);
//Check that the DataSet isn't empty if (!DataHelper.DataSourceIsEmpty(ds)) {
//Bind the DataSet to the UniView control this.UniView1.DataSource = ds; this.UniView1.DataBind();
} |
This code reads documents from the database and provides them to the UniView control as a DataSet.
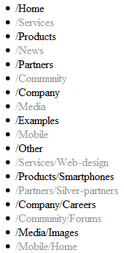
6. Save the changes to the web form and its code behind file. Now right-click it in the Solution explorer and select View in Browser. The resulting page should look like this:

As you can see, this displays all page (menu item) documents in the system, but a flat list is far from ideal for such a purpose. The following steps will show you how to modify the code to display a hierarchical structure.
7. Add another reference to the beginning of the web form code-behind:
[C#]
using CMS.SettingsProvider; |
8. Modify the code of the Page_Load method to look like this:
[C#]
//Create DataSet containing all menu item documents in the system DataSet ds = TreeHelper.SelectNodes("/%", false, "CMS.MenuItem", "", "NodeLevel, NodeOrder", -1, true);
//Check that the DataSet isn't empty if (!DataHelper.DataSourceIsEmpty(ds)) {
//Create GroupedDataSource from the ds DataSet GroupedDataSource gpd = new GroupedDataSource(ds, "NodeParentID", "NodeLevel");
//Set RelationColumnID property of the UniView control this.UniView1.RelationColumnID = "NodeID";
//Bind the DataSet to the UniView control this.UniView1.DataSource = gpd; this.UniView1.DataBind();
} |
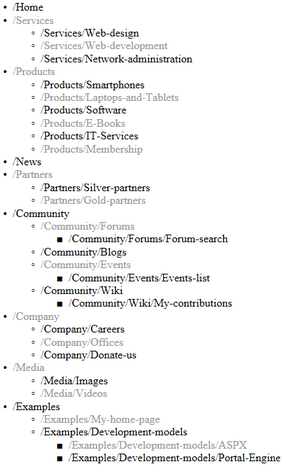
This code takes the DataSet containing the documents, groups them according to the NodeID of their parent document and determines their level in the hierarchy according to their NodeLevel.
9. Save the changes and refresh the page in your browser. It should now look like this: