Implementing custom functionality |

|

|

|

|
|
Implementing custom functionality |

|

|

|

|
|
|
||
This tutorial follows up on the one from the Getting started topic and will demonstrate how custom functionality can be added to action buttons and columns using the handler of the OnExternalDataBound event:
1. Open the web form from the previous tutorial and its code behind file.
2. Modify the UniGrid control's definition as shown in the following code:
<cms:UniGrid ID="UserGrid" runat="server" ObjectType="cms.user" Columns="UserID, UserName" OrderBy="UserName"> |
This defines the externalsourcename attributes used to identify the action or column in the OnExternalDataBound handler, where the required functionality can be implemented.
3. Switch to the code behind file, and add the sections marked in the following code:
[C#]
using CMS.SiteProvider; using CMS.GlobalHelper;
public partial class UniGridExample_User_UniGrid : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) {
// Assigns a handler for the OnAction event UserGrid.OnAction += userGrid_OnAction;
}
/// <summary> /// Handles the UniGrid's OnAction event. /// </summary> protected void userGrid_OnAction(string actionName, object actionArgument) { //Defines the code used to implement the edit action if (actionName == "edit") { //Sets an integer to the value of the actionArgument parameter (UserID) int userId = ValidationHelper.GetInteger(actionArgument, 0);
//Gets a UserInfo object of the user with the given ID UserInfo ui = UserInfoProvider.GetUserInfo(userId);
//If user exists if (ui != null) { //Sets the information label to display the full name of the edited user lblInfo.Visible = true; lblInfo.Text = "Edited user: " + HTMLHelper.HTMLEncode(ui.FullName); } } } } |
This code demonstrates how custom functionality can be handled for actions and columns. The parameters of OnExternalDataBound event handlers are explained below:
•object sender - is used to pass the ImageButton object of the current action. For columns, it contains a DataRowView of the current row.
•string sourceName - is used to identify the action or column for which the functionality is implemented. The name passed into this parameter is defined in the UniGrid's definition in the ExternalSourceName attribute of individual Action or Column elements.
•object parameter - is used to pass the value in the current cell of the column. For actions, it contains a DataRowView of the current row.
This example modifies the edit action to be disabled for the UniGrid row containing the user named administrator, and also alters the values displayed in the UserName column. Any custom functionality required for actions or columns can be implemented in a similar fashion.
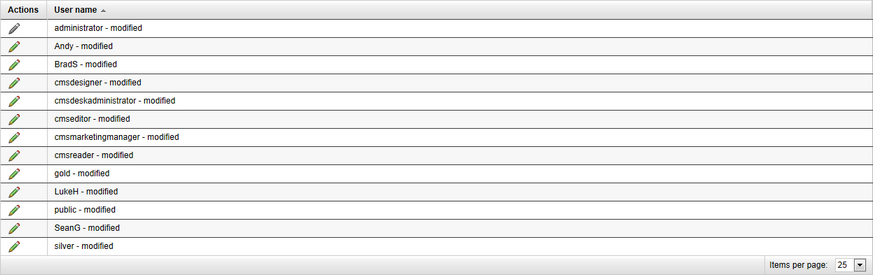
4. Save the changes to all files. Now right-click the web form in the Solution Explorer and select View in Browser. The resulting page should display a table just like in the example before, but all the values in the User name column will be modified, and the edit action for the administrator user will be grayed out and won't be functional: