Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to use the CMSViewer control to display a specific news item (CMS.News document) using an XSLT transformation:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a CMSViewer control from the toolbox onto the form and set its following properties:
•ClassNames: CMS.News
•Path: /News/New-Consulting-Services
•TransformationName: cms.news.default_xslt
This tells the control which document types to read, specifies the Path to the news document and assigns the transformation that should be used.
|
Please note
The document types entered into the ClassNames property must be identical (it is case sensitivite), to the value of the match property of the <xsl:template> element of the specified xslt transformation.
|
3. Switch to the Source tab. The code of the CMSViewer control should look like this:
<cms:CMSViewer ID="CMSViewer1" runat="server" ClassNames="CMS.News" Path="/News/New-Consulting-Services" TransformationName="cms.news.default_xslt" /> |
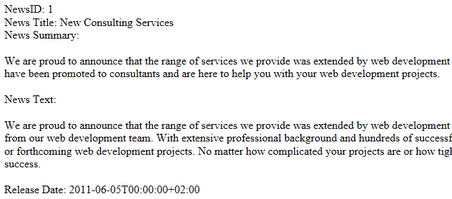
4. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should look like this: