Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display all documents from the sample Corporate Site in a hierarchical structure using the CMSUniView control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a CMSUniView control from the toolbox onto the form and set its LoadHierarchicalData property to true.
3. Switch to the Source tab and add the code marked by the CMSUniView templates comments between the <cms:CMSUniView> tags. The overall code of the CMSUniView control should look like this:
<cms:CMSUniView ID="CMSUniView1" runat="server" LoadHierarchicalData="True">
<%-- CMSUniView templates ----------------------------------------------------------- --%>
<ItemTemplate> <%# HTMLHelper.HTMLEncode(Convert.ToString(Eval("NodeAliasPath"))) %> </ItemTemplate> <AlternatingItemTemplate> <font color="#999999"><%# HTMLHelper.HTMLEncode(Convert.ToString(Eval("NodeAliasPath"))) %> </font> </AlternatingItemTemplate> <SeparatorTemplate> </li> <li> </SeparatorTemplate> <HeaderTemplate> <ul> <li> </HeaderTemplate> <FooterTemplate> </li> </ul> </FooterTemplate> <FirstItemTemplate> <font color="Blue"><%# HTMLHelper.HTMLEncode(Convert.ToString(Eval("NodeAliasPath"))) %> </font> </FirstItemTemplate> <LastItemTemplate> <font color="Blue"><%# HTMLHelper.HTMLEncode(Convert.ToString(Eval("NodeAliasPath"))) %> </font> </LastItemTemplate>
<%-- CMSUniView templates ----------------------------------------------------------- --%>
</cms:CMSUniView> |
As you can see, this example uses ItemTemplates to determine the design of the displayed documents. An alternative way of doing this is to set the TransformationName properties of the CMSUniView, which causes the control to load the transformations from the database. A list of these properties can be found in the Configuration topic.
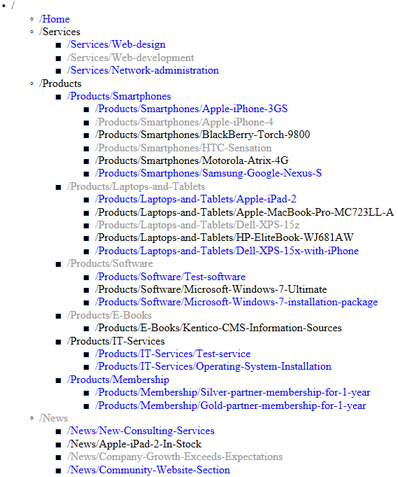
4. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should display a hierarchical list like this: