Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display a calendar that contains links to news items (CMS.News documents) on days when news items were released using the CMSCalendar control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a CMSCalendar control from the toolbox onto the form and set its following properties:
•ClassNames: cms.news
•DayField: NewsReleaseDate
•TransformationName: cms.news.calendarevent
•NoEventTransformationName: cms.news.calendarnoevent
This tells the control to read news documents, assigns the column it should get date/time values from and specifies the transformations that should be used to display days with and without news releases.
3. Switch to the Source tab. The code of the CMSCalendar control should look like this:
<cms:CMSCalendar ID="CMSCalendar1" runat="server" ClassNames="cms.news" DayField="NewsReleaseDate" TransformationName="cms.news.calendarevent" NoEventTransformationName="cms.news.calendarnoevent"> </cms:CMSCalendar> |
There is no need to define templates for day items, since the transformation names have already been specified.
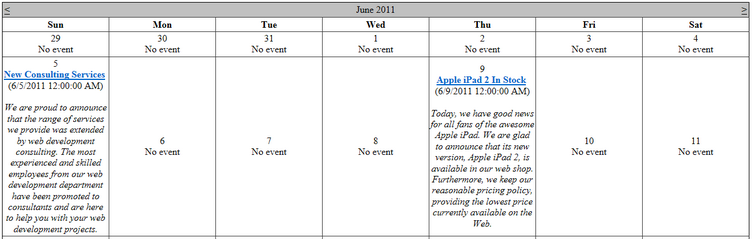
4. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should display a calendar like this: