Getting started |

|

|

|

|
|
Getting started |

|

|

|

|
|
|
||
The following is a step-by-step tutorial that will show you how to display a table that contains laptops (CMS.Laptop documents) from the sample Corporate Site using the BasicDataGrid control:
1. Create a new Web form somewhere in your website installation directory.
2. Switch to its Design tab, drag and drop a BasicDataGrid control from the toolbox onto the form.
3. Right-click the BasicDataGrid on the form, select AutoFormat... and choose a scheme.
4. Right-click the BasicDataGrid on the form, select Show Smart Tag and then Property Builder...; the BasicDataGrid1 Properties dialog will be displayed.
On the General tab, check the Allow sorting box.
Now switch to the Columns tab, where you can specify the columns that will be displayed, and uncheck the Create columns automatically at run time box.
Add a new Bound Column from the Available columns list to the Selected columns list. Enter the following values into the appropriate fields:
•Header text: Name
•Data Field: LaptopName
•Sort expression: LaptopName
Add another Bound column. Enter the following values in the appropriate fields:
•Header text: Price
•Data Field: SKUPrice
•Sort expression: SKUPrice
Click OK.
5. Switch to the code behind of the page and add the following references to the beginning of the code:
[C#]
using System.Data;
using CMS.CMSHelper; |
[VB.NET]
Imports System.Data
Imports CMS.CMSHelper |
6. Now add the following code to the Page_Load method:
[C#]
DataSet ds = TreeHelper.SelectNodes("/%", false, "CMS.Laptop", "", "LaptopName", -1, true);
BasicDataGrid1.DataSource = ds; BasicDataGrid1.DataBind(); |
[VB.NET]
Dim ds As DataSet = TreeHelper.SelectNodes("/%", False, "CMS.Laptop", "", "LaptopName", -1, True)
BasicDataGrid1.DataSource = ds BasicDataGrid1.DataBind() |
This retrieves all CMS.Laptop documents from the Kentico CMS database as a DataSet and assigns it as the data source of the BasicDataGrid control.
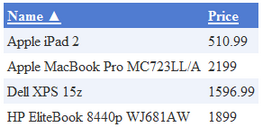
7. Save the changes to the web form. Now right-click it in the Solution explorer and select View in Browser. The resulting page should display a table similar to the following (depending on the chosen scheme):