Creating the Blog posts page |

|

|

|

|
|
Creating the Blog posts page |

|

|

|

|
|
|
||
The last page in the Blogs section is the Blog posts page. When a user clicks a tag in the Tag cloud web part, they are redirected to this page. On the page, all blog posts will be displayed by the Repeater web part based on a querystring parameter.
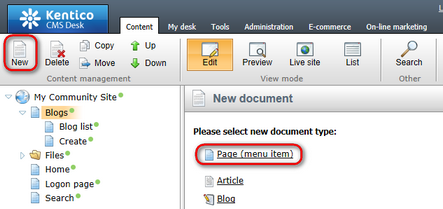
1. Go to CMS Desk, select the Blogs page from the content tree and click New. Choose the Page (menu item) document type.

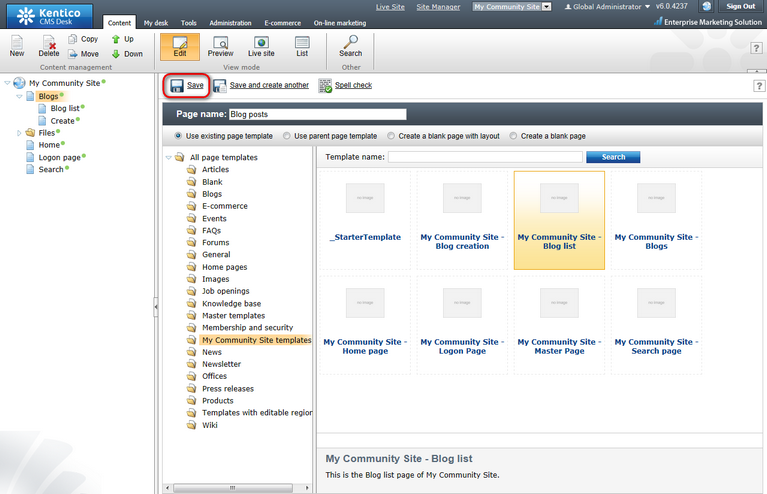
2. We will use the page template of the Blog list page created in the previous chapter. The page template is almost identical, only the settings of the main repeater will be modified. Choose the My Community Site template -> My Community Site - Blog list page template. For Page name, enter Blog posts and click Save.

3. View the new page in Page tab. Enter Blog posts into the heading Editable text web part's text box and click Save.

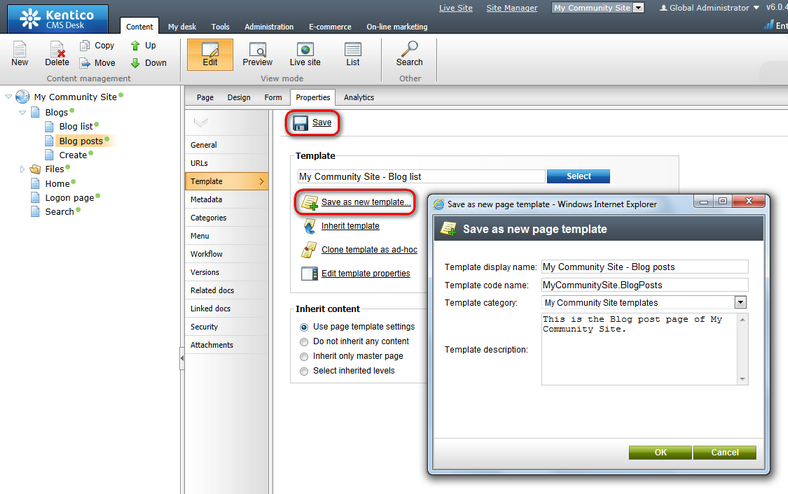
4. Switch to the Properties -> Template tab and click the Save as new template link. Enter the following details into the pop-up dialog:
•Template display name: My Community Site - Blog posts
•Template code name: MyCommunitySite.BlogPosts
•Template category: My Community Site templates
•Template description: some text describing the page template
Click OK. Click Save.

5. Switch to the Design tab. There is the rptListOfBlogs web part already on the page in the zoneCenter web part zone. It is configured for the purposes of the Blog list page, so we will have to modify its properties. Click the Configure (![]() ) icon of the web part and set the following properties:
) icon of the web part and set the following properties:
•Web part control ID: rptBlogPosts
•Show for document types: CMS.Blog;CMS.BlogPost;CMS.MenuItem
•Document types: cms.blogpost
•ORDER BY expression: BlogPostDate DESC
•WHERE condition:
({?tagid|(toint)?} = 0 AND '{?tagname?}'='') OR (DocumentID IN (SELECT DocumentID FROM CMS_DocumentTag WHERE TagID = {?tagid|(toint)?})) OR (DocumentID IN (SELECT DocumentID FROM CMS_DocumentTag WHERE TagID IN (SELECT TagID FROM CMS_Tag WHERE TagName = '{?tagname?}' AND TagGroupID = {?groupid|(toint)?}))) |
•Transformation: Community.Transformations.BlogsAllBlogsPosts
•Selected item transformation: clear the value as it wouldn't make sense in this context
•Cache dependencies: nodes|{%CurrentSite.SiteName|(tolower)%}|cms.blogpost|all
Click OK.
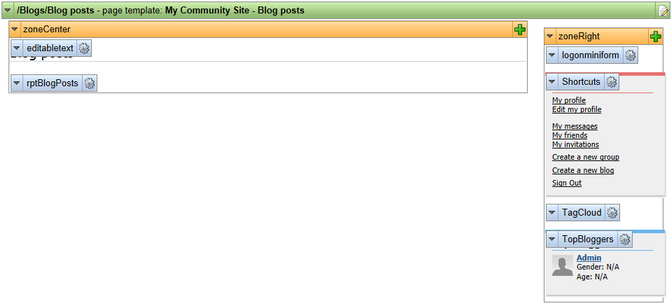
The page is now finished. In Design tab, it should look as in the following screenshot: