Secured section for partners |

|

|

|

|
|
Secured section for partners |

|

|

|

|
|
|
||
Kentico CMS allows you to create secured site sections that can be accessed only by users who have a valid user name and password. We will create a simple page for partners that can be accessed only by registered users.
Go to CMS Desk -> Content, select the root and click New. Choose to create a new Page (menu item). Enter Partners as the page name and use the My website/Left menu with right text page template. Click ![]() Save. Click the Down arrow in the main toolbar until you move the Partners page to the end of the list.
Save. Click the Down arrow in the main toolbar until you move the Partners page to the end of the list.
Click the Page tab and enter the following text: This is a secured page for partners.
Click ![]() Save.
Save.
Click Properties -> Security. In the Access section of the dialog, select Yes in the Requires authentication field and click OK. This will ensure that the page can be accessed only by authenticated users.
Now we need to create the logon page. Go to Visual Studio and choose to create a new web form in the CMSTemplates\MySite folder. Name the page LogonPage.aspx and check the Select master page box. Choose the CMSTemplates\MySite\MyMaster.master page in the next dialog.
Now enter the following HTML layout code inside the <asp:content> element of the new page:
<table border="0" width="100%"> |
Switch to the Design tab and drag and drop the CMSWebParts/Membership/LogonForm.ascx user control inside the left column and the CMSWebParts/Membership/RegistrationForm.ascx user control into the right column. Set their properties:
LogonForm1
•AllowPasswordRetrieval: true
•SendEmailFrom: <your e-mail address>
RegistrationForm1:
•AssignRoles: _notauthenticated_
•EnableUserAfterRegistration: true
Switch to the code behind and add a reference to the CMS.UIControls namespace:
[C#]
using CMS.UIControls; |
[VB.NET]
Imports CMS.UIControls |
You also need to change the class definition so that it inherits from the TemplatePage class:
[C#]
public partial class CMSTemplates_MySite_LogonPage : TemplatePage |
[VB.NET]
Partial Class CMSTemplates_MySite_LogonPage Inherits TemplatePage |
Save the changes.
Now we need to register the new page template. Go to Site Manager -> Development -> Page templates, select the My website category and click ![]() New template. Create a new page template with the following values:
New template. Create a new page template with the following values:
•Template display name: Logon page
•Template code name: LogonPage
On the General tab of the page template, please set the following:
•Template type: ASPX page
•File name: ~/CMSTemplates/MySite/LogonPage.aspx
Click ![]() Save and switch to the Sites tab. Assign the new page template to My website.
Save and switch to the Sites tab. Assign the new page template to My website.
Now go to CMS Desk -> Content, select the root and click New and create a new Folder. Name the folder Special pages. Create a new page under this folder, name it Logon and use the My website/Logon page template for it. Click ![]() Save.
Save.
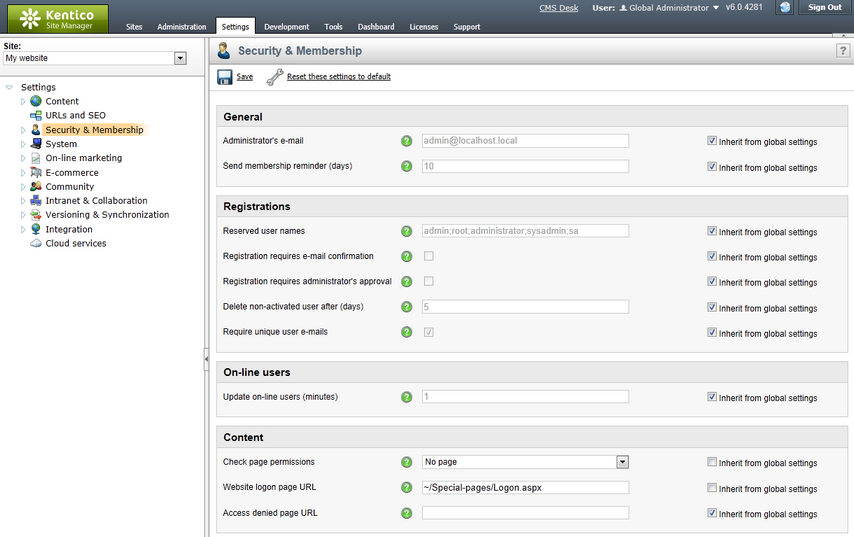
You will need to configure the system so that it uses the new logon page. Go to Site Manager -> Settings, choose My website in the drop-down list, click Security & Membership, clear the Inherit from global settings checkbox for the Website logon page URL field and set its value to ~/Special-pages/Logon.aspx, which is the relative URL of the logon page (from the web application root). Click ![]() Save.
Save.

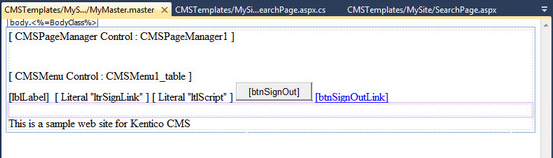
Now we will add the "current user name" and "sign out" controls to our master page. Open the master page MyMaster.master in Visual Studio and view it on the Design tab. Drag and drop the CurrentUser.ascx and SignOutButton.ascx controls from the CMSWebParts\Membership\Logon folder in the Solution Explorer and place them under the CMSMenu control:

Set the following properties of these controls:
CurrentUser1:
•ShowOnlyWhenAuthenticated: true
•CssClass: CurrentUser
SignOutButton1:
•ShowOnlyWhenAuthenticated: true
Save the changes.
Now go to Site Manager -> Development -> CSS Stylesheets and add the following code to the end of the stylesheet used by your site:
.CurrentUser |
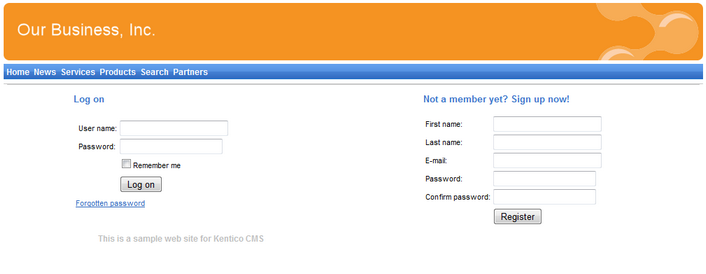
Sign out. Click Partners in the main menu. You will be redirected to the logon page:

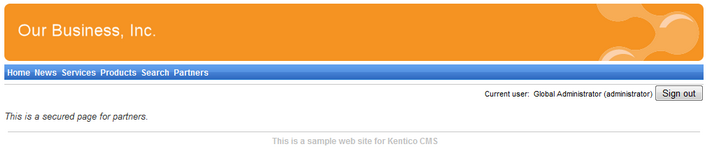
Now you need either to sign in as the administrator or sign up and create a new account. After you sign in successfully, you will see the Partners page content together with the Sign out button and current user:

You have learned how to secure a part of the website so that it's only accessible by registered users.
|
Displaying personalized content based on a user's permissions
Kentico CMS also allows you to display personalized content based on the read permissions of users. You can e.g. grant the Read permission for the Gold partners section to gold partners and then only the gold partners will see the given menu item and page content.
You can find more details on personalized content in Developer's Guide -> Membership, permissions and security. |
You have just finished creating the sample website.