Creating a simple ASPX page template |

|

|

|

|
|
Creating a simple ASPX page template |

|

|

|

|
|
|
||
Now you will learn how to create a new ASPX page template. We will create a new page with two columns that will contain editable regions.
1. Open the web project in Visual Studio. You can open it either using the WebProject.sln file or using File -> Open -> Web site in the menu.
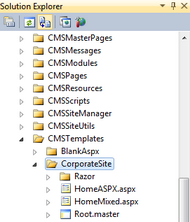
2. Now right-click the CMSTemplates -> CorporateSite folder in the Solution Explorer and select Add New Item:

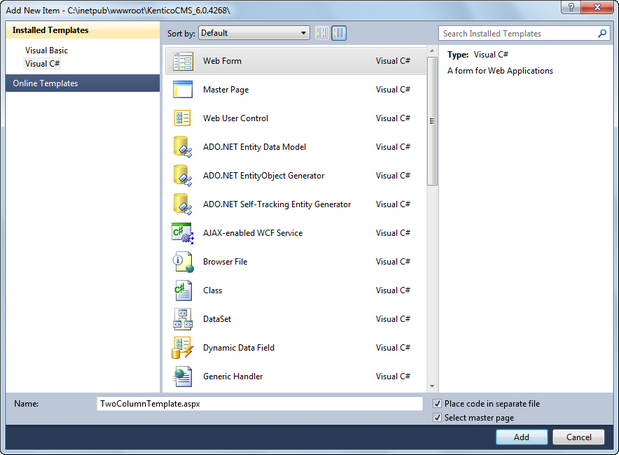
3. Choose to create a new Web form and call it TwoColumnTemplate.aspx, check the Select master page box and click Add.

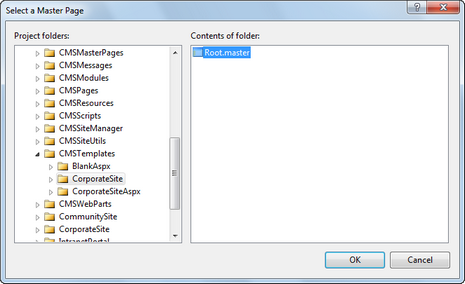
4. The Select a Master Page dialog appears. Choose the folder CMSTemplates/CorporateSite, select the Root.master file and click OK.

5. Open the Source view of the newly created ASPX page and add the following code inside the <asp:Content> control:
<table width="100%"> RegionType="HtmlEditor" RegionTitle="Left column" /> RegionType="HtmlEditor" RegionTitle="Right column" /> |
The <asp:Content> control specifies that this content will be loaded into the master page (as defined in the Root.master file). As you can see, you can use the standard ASP.NET concept of master pages.
The CMSEditableRegion control defines an editable region that will be displayed as an HTML editor on the Content -> Edit -> Page tab of CMS Desk. On the live site, it ensures that the entered content is displayed on the page.
Please note: this example uses a table layout. If you prefer a CSS layout, you can simply replace the surrounding HTML code with <DIV> elements. As you can see, you have full control over the content.
6. Now we need to modify the code behind. Switch to the code behind file and add the following namespace:
[C#]
using CMS.UIControls; |
7. The last step is to modify the class from which our page is inherited. Change the following code:
[C#]
public partial class CMSTemplates_CorporateSite_TwoColumnTemplate : System.Web.UI.Page |
to this:
[C#]
public partial class CMSTemplates_CorporateSite_TwoColumnTemplate : TemplatePage |
so that the page can be used as a page template in Kentico CMS.
Please keep in mind that the name of the class must be identical to the value of the Inherits attribute of the <%@ Page %> directive on the ASPX page. This is case sensitive.
Now that we have created a new ASPX page, we need to register it in Kentico CMS as a page template, so that it can be used by content editors.
8. Sign in to Site Manager and go to Development -> Page templates. Select the Corporate Site/Examples folder and click ![]() New template. Enter the following values:
New template. Enter the following values:
•Template display name: Two column template
•Template code name: TwoColumnTemplate
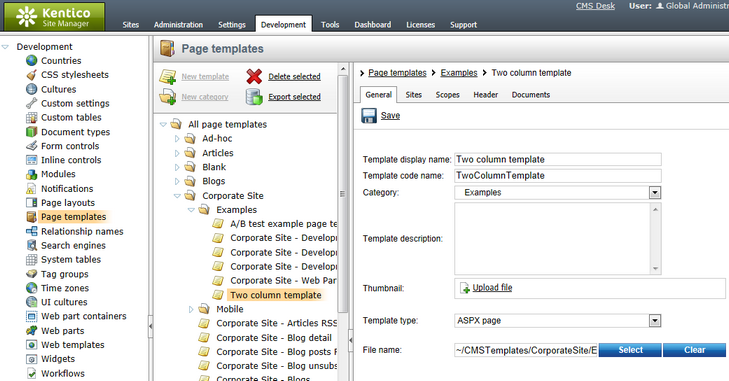
Click OK. The template will be created and its General tab will be displayed. Since the template was defined in Visual Studio as a standard ASPX page, the Template type must be set to ASPX (this is the case by default). Now enter the following value into the File name field:
~/CMSTemplates/CorporateSite/TwoColumnTemplate.aspx
It is the virtual path of our ASPX page. Alternatively, the Select button can be used to manually select the file. Click ![]() Save.
Save.

![]() Save the changes.
Save the changes.
9. Now switch to the Sites tab and click the Add sites button. Choose your site to assign the page template to it.

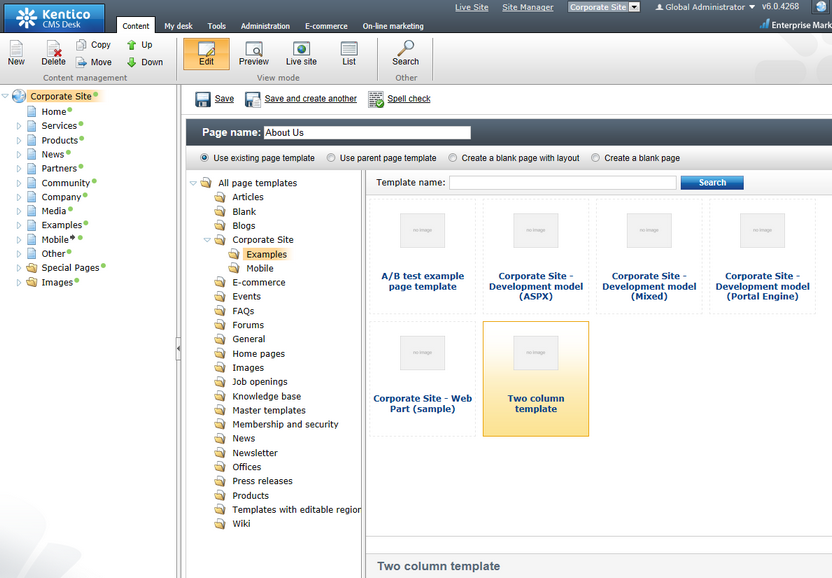
10. Go to Kentico CMS Desk -> Content. Select Corporate Site (the root of the content tree) and click New in the main menu of the Content section. Choose to create a new Page (menu item). Enter About Us into the page name field and choose to create a page using the Corporate Site/Examples/Two column template page template.

Click ![]() Save to create the new page.
Save to create the new page.
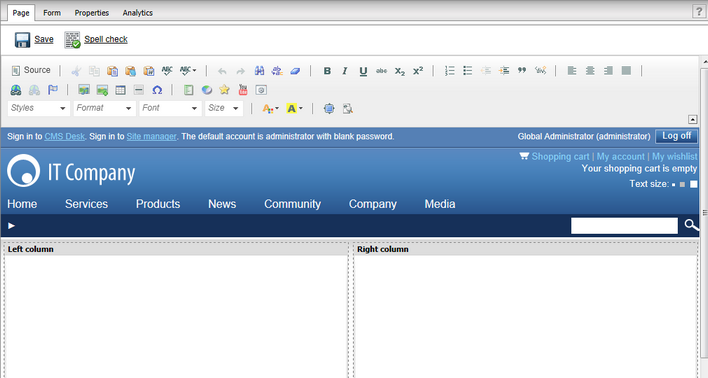
11. Open the Page tab and you will see a page with editable regions like this:

Congratulations, you have just created your first page based on an ASPX page template. Now you can enter some text and click ![]() Save to store the content.
Save to store the content.
|
Please note
If you want to move the About Us page to another position in the menu, you can either use the Up and Down arrows on the main toolbar to change the order of the menu items or drag‑and‑drop the page to the desired location in the content tree.
|