Transformations |

|

|

|

|
|
Transformations |

|

|

|

|
|
|
||
Now that we have created a new document type, we need to prepare the transformations that will be used for displaying product details in list and in detail view mode.
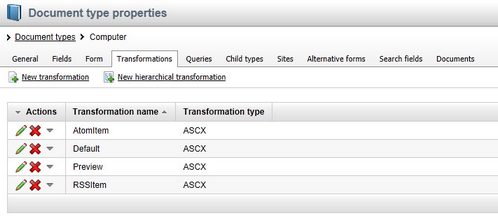
In the Computer document type properties dialog, switch to the Transformations tab:

As you can see, the wizard has created some default transformations. We will use them for our detail view. Edit (![]() ) the Default transformation, clear the default code and enter the following code:
) the Default transformation, clear the default code and enter the following code:
<h1> |
Click ![]() Save. As you can see the transformation code is similar to standard ItemTemplate code that you may already know from ASP.NET Repeater and DataList controls. It combines HTML code with ASP.NET commands and data binding expressions. You can also use built-in functions, such as GetImage() that simplify some tasks. You can find the list of the most important functions directly under the transformation code.
Save. As you can see the transformation code is similar to standard ItemTemplate code that you may already know from ASP.NET Repeater and DataList controls. It combines HTML code with ASP.NET commands and data binding expressions. You can also use built-in functions, such as GetImage() that simplify some tasks. You can find the list of the most important functions directly under the transformation code.
Now we will create a transformation for viewing computers in list mode. Go back to the transformation list and edit the Preview transformation. Clear the default code and enter the following code:
<div style="text-align:center;border: 1px solid #CCCCCC"> |
Click ![]() Save.
Save.
Please note how the link to the document is created:
<a href="<%# GetDocumentUrl() %>"><%# Eval("ComputerName") %></a> |
It consists of standard HTML tags for links and it inserts the URL and link text dynamically.
Similarly, you can create an image tag with a parameter that ensures automatic resizing of the longest side to 120 pixels on the server side:
<img src="<%# GetFileUrl("ComputerImage") %>?maxsidesize=120" /> |
You have learned how to write transformations for displaying the content of structured documents.