Web part containers |

|

|

|

|
|
Web part containers |

|

|

|

|
|
|
||
Web parts or widgets can be configured to display only their own content or they can be rendered within a "container". The container consists of HTML code that is placed before and after the web part.
Switch to CMS Desk, select Home and click Live site. The Newsletter subscription widget uses the Black box container:
With container:
|
Without container:
|
Container are useful when you need to organize the page layout into separate boxes. You can choose a container for web parts or widgets when you configure their properties.
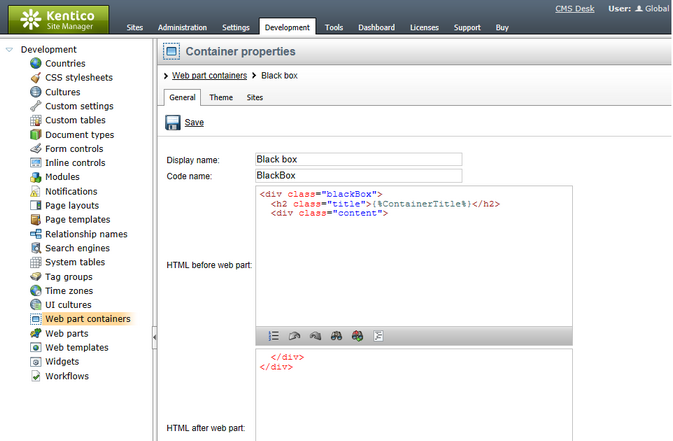
The containers can be edited in the Site Manager -> Development -> Web part containers section.

Here's an example of the Black box container code:
HTML before web part:
<div class="blackBox"> |
HTML after web part:
</div> |
As you can see the container is composed of simple HTML code. Div or Table elements can be used together with CSS classes to implement the container. The CSS classes may either be defined in the site stylesheet or locally in the CSS styles field.
The {%ContainerTitle%} macro expression indicates where the container title should be displayed. The text of the title may be specified when configuring the properties of a web part and it is dynamically resolved when the web part is displayed.