Adding product custom fields |

|

|

|

|
|
Adding product custom fields |

|

|

|

|
|
|
||
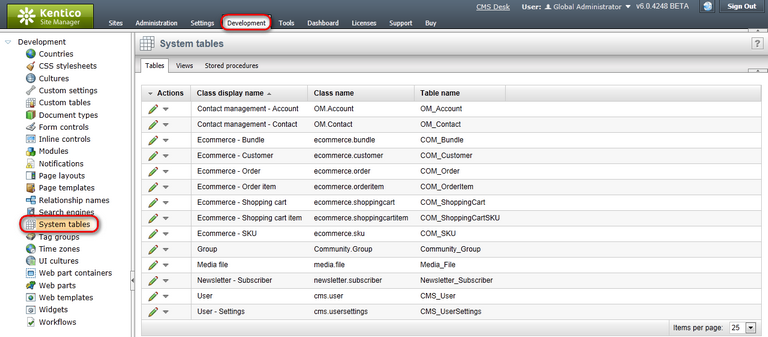
1. Go to CMS Site Manager -> Development -> System tables.

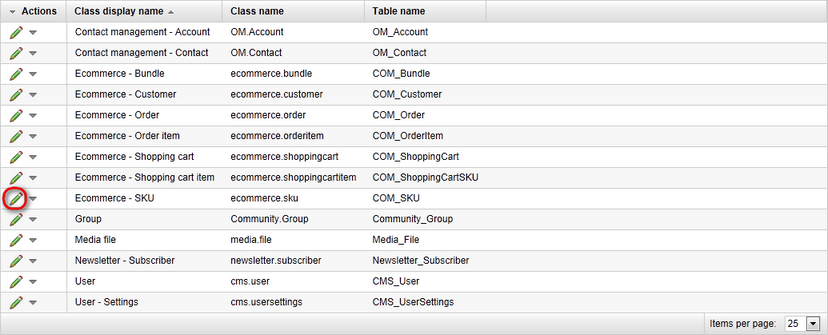
2. Click Edit next to the Ecommerce - SKU.

3. Click New Attribute (![]() ) on the Fields tab.
) on the Fields tab.
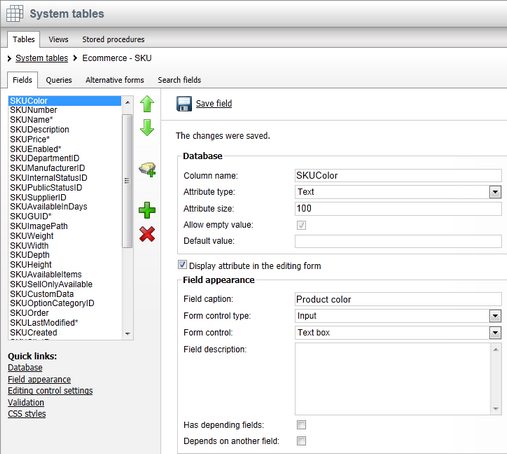
4. Enter SKUColor into the Column name property. Choose Text as the Attribute type, enter 100 as the Attribute size and Product color as the Field Caption. Choose Text box as the used Form control. Click ![]() Save field.
Save field.

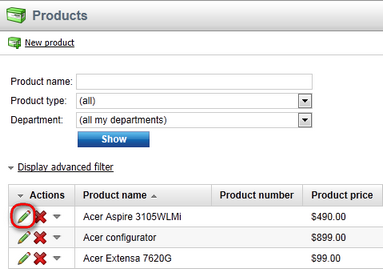
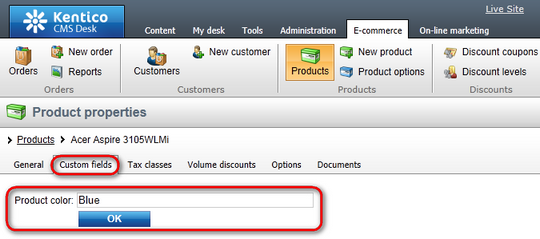
5. Now switch to CMS Desk and go to Tools -> E- commerce -> Products. Click Edit next to Acer Aspire 3105WLMi.

6. Switch to the Custom fields tab and enter Blue into the Product color text box. Then click OK.

That's how you create a custom field for all products and how you set its value for specific product.
For displaying values of the given custom field in transformation, enter Eval("<custom field name>"). For instance, for the example given in this chapter, you would enter Eval("SKUColor") (please see the Customizing product design chapter for more details).
In versions prior to 4.0, you had to update the following database views manually with the name of the new custom field in order for the Eval("<custom field name>") to work correctly. Now it is done automatically so that you don't need to modify the database at all.
1. View_COM_SKU
2. View_CMS_Tree_Joined
3. View_CMS_Tree_Joined_Versions
In code, you can get and set the given value in the following way:
[C#]
using System; using CMS.Ecommerce;
// How to set value of the custom field SKUInfo product = new SKUInfo(); product.SetValue("SKUColor", "green");
// How to get value of the custom field string color = Convert.ToString(product.GetValue("SKUColor")); |