Inserting audio/video |

|

|

|

|
|
Inserting audio/video |

|

|

|

|
|
|
||

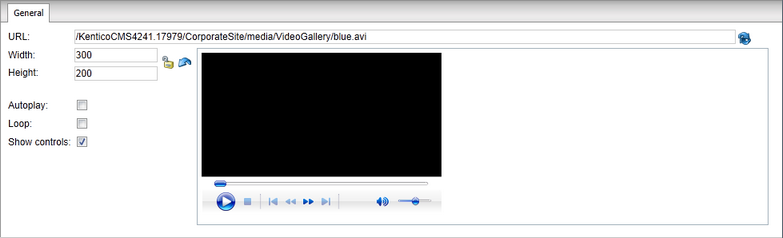
When inserting both audio and video, the following properties can be set:
•URL - URL of the attached audio/video file.
•Width, Height - the width and height of the media player; 300x200px is used by default.
•Aspect ratio can be locked (![]() ), which makes the second dimension recalculated automatically when you change one dimension, while the ratio between the two dimensions is kept.
), which makes the second dimension recalculated automatically when you change one dimension, while the ratio between the two dimensions is kept.
•If unlocked (![]() ), dimensions can be entered manually into both fields, without the ratio being kept.
), dimensions can be entered manually into both fields, without the ratio being kept.
•You can also reload the default dimensions using the Reset size (![]() ) icon.
) icon.
•Autoplay - indicates if playback starts automatically when the page is loaded.
•Loop - indicates if playback is performed repeatedly in a loop.
•Show controls - indicates if playback controls (play, stop, fast forward, ...) are displayed. In some browsers, the controls may not be displayed if the player size is too small even if this option is enabled.
Audio and video is inserted into the output code as the Media inline control. The output code looks like the following code sample:
<object codetype="CMSInlineControl" height="200" type="Media" width="300"> <param name="ext" value=".avi" /> <param name="cms_type" value="audiovideo" /> <param name="url" value="~/getattachment/Sample.avi.aspx" /> </object> |
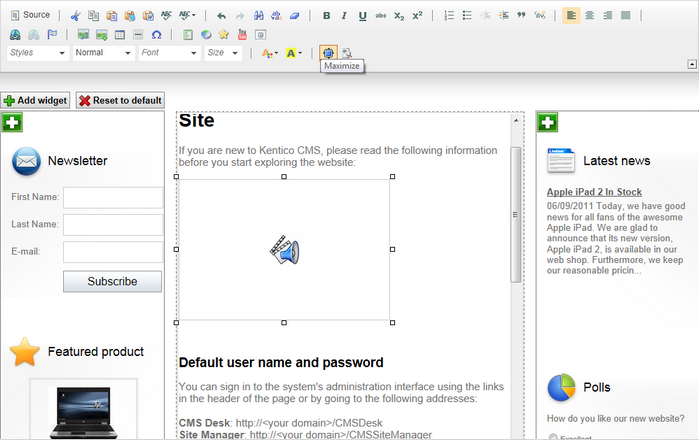
In the WYSIWYG editor, the player is not displayed. Instead, only a box with the audio/video icon can be seen, giving information about the size of the player on the live site:

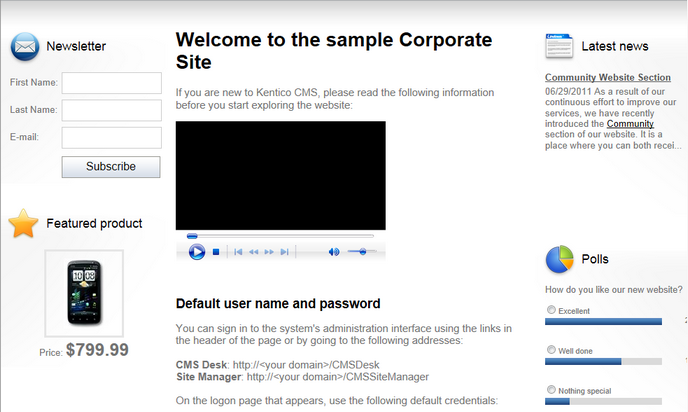
And this is how it looks on the live site: