Containers overview |

|

|

|

|
|
Containers overview |

|

|

|

|
|
|
||
Containers are used as "boxes" for web parts. They consist of content that is displayed before and after the web part which means they are used as an envelope for web part content. They have three advantages over using the ContentBefore and ContentAfter properties:
1. They are re-usable for many web parts.
2. They can contain a title and dynamically inserted values of the contained web part's properties.
3. They are objects in the system, which means they can be Exported and Imported.
Containers can be assigned not only to web parts, but also widgets and entire web part zones.
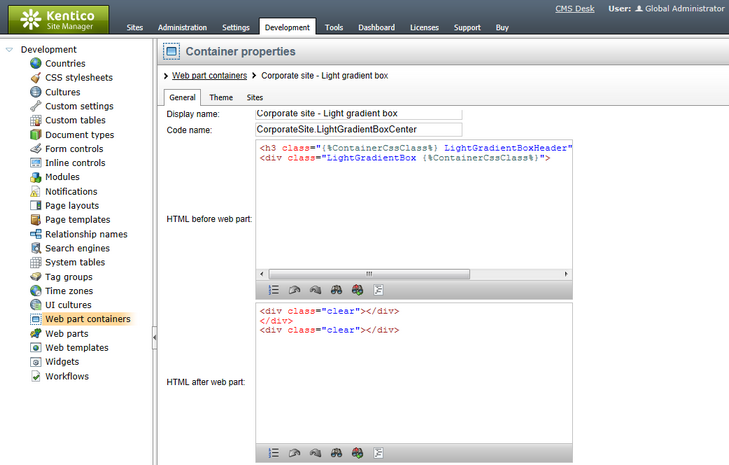
The containers can be managed at Site Manager -> Development -> Web part containers. The following properties can be defined when editing (![]() ) or creating a web part container:
) or creating a web part container:
Display name |
The name of the container displayed to the users. |
Code name |
The name of the container used in code. |
HTML before web part |
HTML content displayed before the web part - the beginning of the envelope. |
HTML after web part |
HTML content displayed after the web part - the closing part of the envelope. |
CSS styles |
This field becomes available if you click the Add CSS styles link.
Here you can define any CSS classes used within the code of the container. The specified styles will be loaded on any page where the given container is used. |

The HTML before/after web part fields can contain dynamically inserted values of the contained web part's properties. You can insert them using the following expression:
{%propertyname%}
You will most often use the following expression to insert the container title:
{%ContainerTitle%}
These macro expressions are resolved even when macro resolving for the particular web part (Disable macros property) is disabled.
There are two locations where CSS classes used by the web part container can be defined:
•In the general site stylesheet - all CSS classes are stored in one file, but exporting the container to a site that uses a different stylesheet is more difficult.
•In the CSS styles property of the container - styles are stored separately for every container, which requires an additional resource request, but containers are automatically exported (including staging) with their CSS classes to other sites or Kentico CMS instances.
A stylesheet request link similar to the following will be added to the <head> element of any page that contains web part containers with styles defined in their CSS styles property:
<link href="/KenticoCMS_6.0/CMSPages/GetCSS.aspx?containers=BlackBox;OrangeBox" type="text/css" rel="stylesheet"/>
The value of the containers URL parameter is dependant on the containers used on the page, the example above is for a page that contains the Black box and Orange box containers.
If CSS minification is enabled, the request will use the following format instead:
<link href="/KenticoCMS_6.0./CMSPages/GetResource.ashx?containers=BlackBox;OrangeBox" type="text/css" rel="stylesheet"/>
|
Storing files related to web part containers
If your web part container code requires any additional files, such as images used by the classes defined in the CSS styles property, they must be stored in the ~/App_Themes/Components/Containers/<container code name> folder so they can be exported/imported along with the container.
The content of this folder can be managed directly from the administration interface at Site Manager -> Development -> Web part containers by editing (
If the used CSS classes are defined in the site stylesheet, any accompanying files should be stored in the ~/App_Themes/<stylesheet code name> folder. |
For more information about page component CSS styles, please see the Development -> CSS stylesheets and design -> CSS for page components topic.
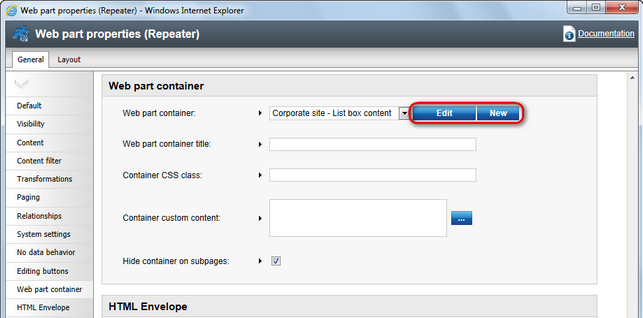
Containers are assigned to web parts, widgets or zones simply by configuring (![]() ) them and selecting a container through the Web part container property. The web part container editing form mentioned above can also be accessed directly from the Web part properties dialog by creating a container using the New button or modifying the selected one via Edit.
) them and selecting a container through the Web part container property. The web part container editing form mentioned above can also be accessed directly from the Web part properties dialog by creating a container using the New button or modifying the selected one via Edit.

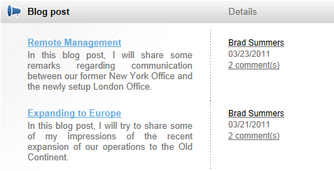
Here's an example of a web part without a container:

Here's an example of the same web part with a container:

Please see the Creating web part containers topic for a step-by-step guide on how a new container is created.