UI elements management |

|

|

|

|
|
UI elements management |

|

|

|

|
|
|
||
The Kentico CMS user interface consists of modules. Modules contain particular UI elements. UI element is a page or part of a page in CMS Desk which can be hidden from a specified user. It can be:
•tab
•menu item
•group of controls
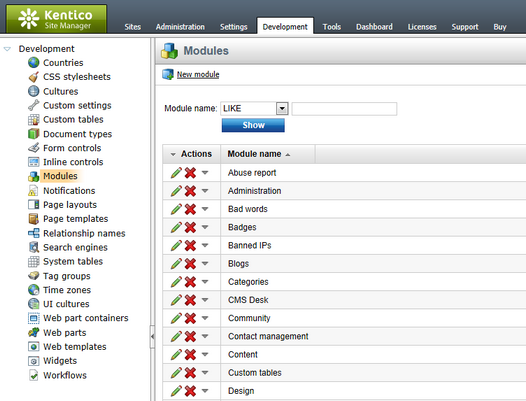
UI elements of a particular module can be edited or added in Site Manager -> Development -> Modules. This is where you can see a list of all modules in the system. For information on which module represents which parts of the CMS, please refer to the Personalizable parts of CMS Desk chapter.

If you want to manage UI elements of some module, click the Edit (![]() ) icon next to the module and switch to the User interface tab. On the User interface tab, you can see all UI elements of the module in the tree on the left.
) icon next to the module and switch to the User interface tab. On the User interface tab, you can see all UI elements of the module in the tree on the left.
•You can re-order UI elements using the Up (![]() ) and Down (
) and Down (![]() ) buttons. This order will then be reflected in the real UI for tabs and menu items. Parts of pages (groups of controls) cannot be re-ordered this way.
) buttons. This order will then be reflected in the real UI for tabs and menu items. Parts of pages (groups of controls) cannot be re-ordered this way.
•You can delete existing elements using the Delete element (![]() ) button.
) button.
•New elements can be created using the New element (![]() ) button (see the example), while the new element is always created under the currently selected node.
) button (see the example), while the new element is always created under the currently selected node.
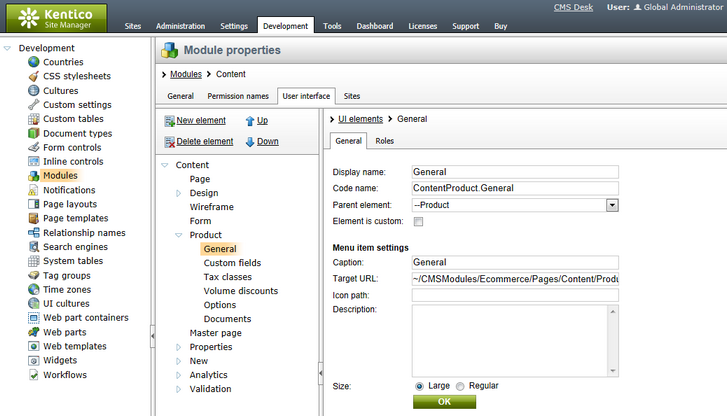
Settings for each UI element are divided into two tabs - General and Roles.
On the General tab, you can set the following properties of the UI element.
•Display name - the name of the element displayed in the administration interface (i.e. in the settings, not in the final UI). It can be entered either as plain text or as a localizable string in the {$mystringname$} format.
•Code name - the name of the element used by developers in website code. It must be unique within a module.
•Parent element - using this drop-down list, you can change the hierarchical position of the element in the UI elements tree for this module. You can select either the name of the module (which places the element under the root) or one of the other UI elements (which places the element under the selected element).
•Element is custom - if false, the element is a native part of Kentico CMS. Set this value to TRUE for your custom UI elements.
Menu item settings
•Caption - the caption of the UI element displayed in the final UI. It can be entered either as plain text or as a localizable string in the {$mystringname$} format.
•Target URL - URL of the page which is the content of the UI element. You can enter both absolute (e.g. http://www.google.com) and relative (e.g. ~/CMSModules/Content/CMSDesk/Default.aspx) URLs.
•Icon path - the icon displayed next to the UI element caption - applicable only for menu items. You can enter either a full relative path begining with ~ (e.g. ~/App_Themes/Default/Images/CMSModules/list.png) or a short path begining under the Images folder of the current skin (e.g. CMSModules/list.png).
•Description - the description of the UI element.
•Size - the size of the UI element icon. Takes effect only for UI elements which are included in a ribbon-like toolbar.
Localization expressions, i.e. Localize other languages (![]() ), Remove localization (
), Remove localization (![]() ) and Localize (
) and Localize (![]() ), are described in detail in the Localization expressions topic in the Development -> Multilingual and international support section.
), are described in detail in the Localization expressions topic in the Development -> Multilingual and international support section.

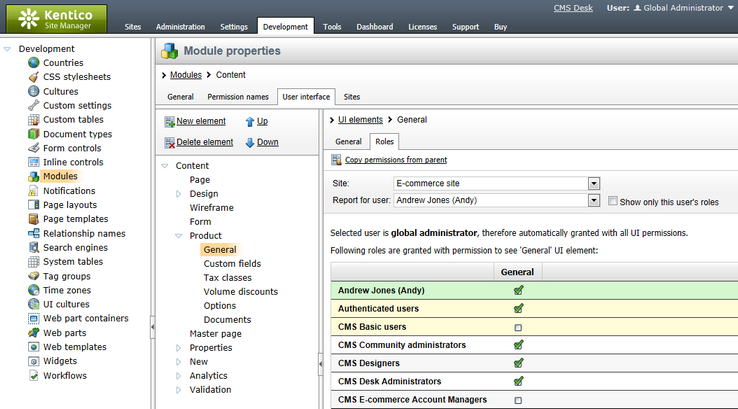
On the Roles tab, you can directly configure which roles will be able to see the selected UI element. All roles belonging to the site selected in the Site drop-down list will be displayed in the matrix. The (global) option can be selected to configure global roles, i.e. those that are not limited to a single site.
UI personalization configuration is then performed the following way:
•If you enable (![]() ) a check-box, the UI element will be visible to members of the role.
) a check-box, the UI element will be visible to members of the role.
•If you disable (![]() ) a check-box, members of the role will not see the UI element (unless they are members of some other role which has it allowed).
) a check-box, members of the role will not see the UI element (unless they are members of some other role which has it allowed).
To have the same UI access permissions like the parent assigned for the given UI element, please click the ![]() Copy permissions from parent link. All existing UI element permissions will be deleted and new ones based on the parent settings will be assigned.
Copy permissions from parent link. All existing UI element permissions will be deleted and new ones based on the parent settings will be assigned.
Each user's UI profile is defined by UI personalization settings for their roles. If a user wants to see a UI element in the UI, at least one role where the user is member needs to have the UI element set as visible.
To check if a particular element is visible to a user, you can select the user from the Report for user drop-down list. After doing so, a sum of all permissions granted to the user's roles is displayed in the first line, highlighted in green color. Roles where the selected user is a member will be highlighted in pink color. If you enable the Show only this user's roles check-box, only the pink roles will be displayed in the matrix.

|
Please note
Using the Because the root-level UI element cannot have any UI access permissions assigned, the link is disabled for all first-level UI elements.
|
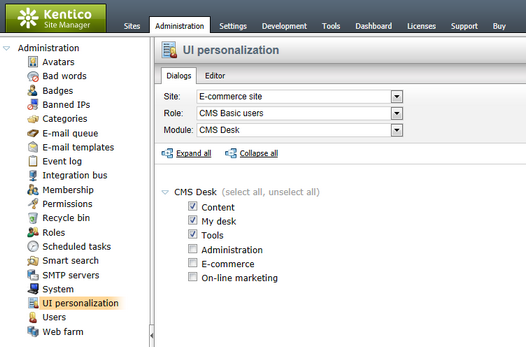
This is just another way to make the same configuration as described in the UI profile configuration topic, i.e. settings made here are reflected in Site Manager -> Administration -> UI personalization (see the screenshot below) and vice-versa.