App themes |

|

|

|

|
|
App themes |

|

|

|

|
|
|
||
When creating styles for your websites, you may leverage the built-in support for ASP.NET themes. You can use them to set styles for controls that do not have their own CSS class name, such as the Datagrid or Calendar.
Themes must be defined in a folder located under the App_Themes directory. The name of this folder needs to be the same as the code name of the used CSS stylesheet. For example, if you use the Green stylesheet on your site, your themes must be stored in the App_Themes\Green sub-folder.
Skins for your controls need to be added to the Default.skin file under this folder. Here's an example of a skin for the CMSCalendar control / Calendar web part:
<cms:CMSCalendar Runat="server"> |
It is recommended to store all image files, flash movies and other resources that are part of the website design template under the theme folder of the stylesheet that uses them. This ensures that the files are exported together with the stylesheet if you deploy it to some other server.
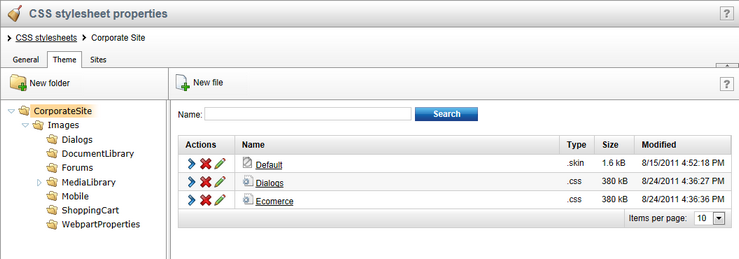
The content of a stylesheet's theme folder may be managed directly from the administration interface in Site Manager -> Development -> CSS stylesheets by editing (![]() ) the given stylesheet and switching to the Theme tab.
) the given stylesheet and switching to the Theme tab.

Only file formats commonly used by CSS stylesheets are displayed here. This includes files with the following extensions:
.css, .skin, .gif, .png, .bmp, .jpg
Individual files of all types can be be edited (![]() ). Text files (.css or .skin) can be modified using an editor with syntax highlighting support and images are opened in the built‑in Image editor.
). Text files (.css or .skin) can be modified using an editor with syntax highlighting support and images are opened in the built‑in Image editor.
Design files may also be stored separately for the CSS styles assigned to the page components described in the CSS for page components topic. The theme folders of these components are located under the App_Themes\Components directory. Further sub‑folders depend on the type of the given component:
•WebParts\<web part code name>
•WebParts\<web part code name>\Layouts\<layout code name>
•Containers\<container code name>
•Transformations\<class name>\<transformation name>
•Layouts\<layout code name>
•PageTemplates\<template code name>
Just like for stylesheets, it is recommended to store all required files in the appropriate theme folder for each component. The files in the theme folders are automatically exported and imported along with the objects representing the given component.
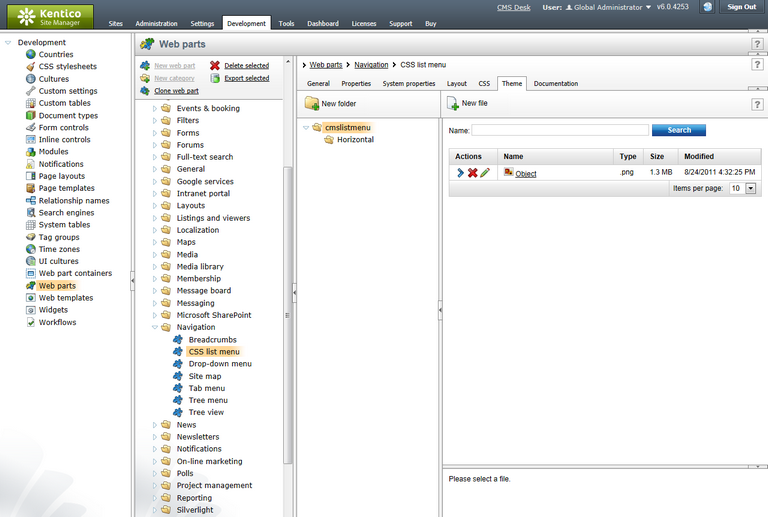
The content of these theme folders may be managed directly from the administration interface through the same type of dialog that is used for CSS stylesheets. It can be accessed on the Theme tab, which is available when editing any of the component types in Site Manager -> Development.