|
Editing files using WebDAV |

|

|

|

|
After configuring your server as described in Configuration for WebDAV, users who meet the client-side requirements listed in the Requirements topic may start editing document attachments or documents using the File field (e.g. CMS.File document type) using WebDAV.
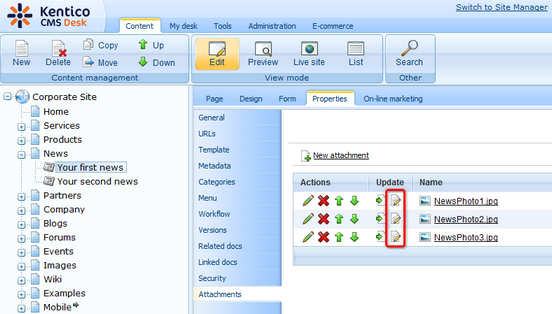
1. WebDAV editing of document attachments is possible in CMS Desk -> Content -> Edit, after selecting a document in the content tree and switching to its Properties -> Attachments tab. The Edit in client application (![]() ) should be displayed next to each attachment whose extension is included in Site Manager -> Settings -> WebDAV -> Supported file extensions.
) should be displayed next to each attachment whose extension is included in Site Manager -> Settings -> WebDAV -> Supported file extensions.
For the icon to be enabled, the Modify permission for the current document must be granted to the current user (or one of their roles) on one of the three levels described in Development -> Membership -> Permissions -> Document permissions.

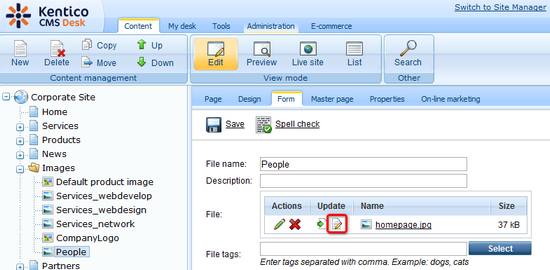
2. The same Edit in client application (![]() ) icon is displayed on the Form tab of documents using the File field (e.g. CMS.File document type), where a file with a supported extension is uploaded.
) icon is displayed on the Form tab of documents using the File field (e.g. CMS.File document type), where a file with a supported extension is uploaded.

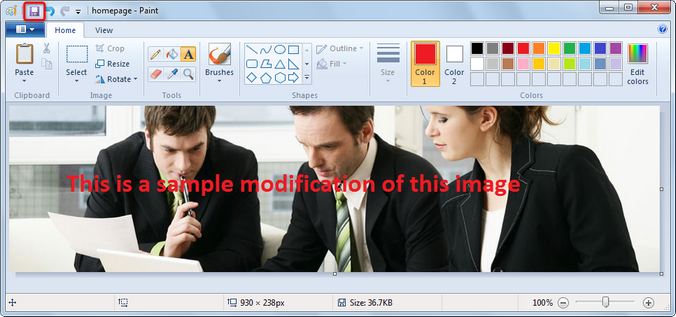
3. Clicking the icon opens the document in a client application associated with the particular file extension (e.g. images are opened in MS Paint in Windows 7 by default). Try editing the opened file and save your changes using the Save button.

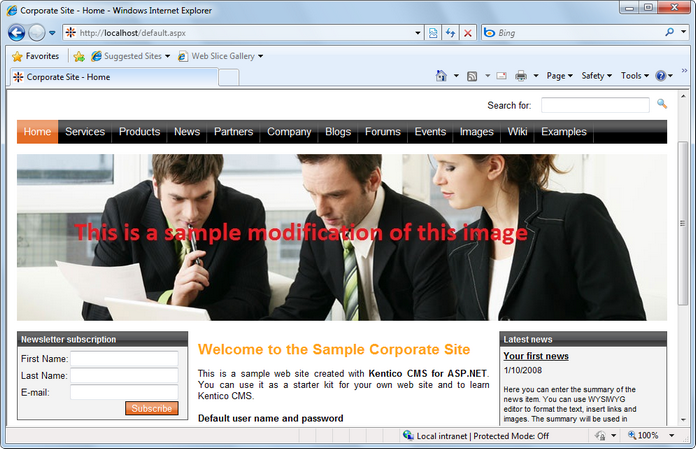
4. Now when you access the live site, you should see that the file that you modified has been saved to the server and that the updated version is used on the live site.

You have learned how document attachments or documents using the File field can be edited using a client application when WebDAV integration is enabled. Editing of any other file types in any other client application (e.g. Microsoft Office Word, Excel, etc.) can be performed exactly the same way - all you need to do is click the Edit in client application (![]() ) button, edit the file and save it in the client application. Transfer of the updated file to the server is handled by the CMS automatically.
) button, edit the file and save it in the client application. Transfer of the updated file to the server is handled by the CMS automatically.
Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?editing_files_using_webdav.htm