|
Transformations |

|

|

|

|
Use of transformations is essential for all Image gallery web parts. You can view and alter transformations in the Transformations section of a web part properties window. For each transformation, you can Select a predefined transformation from a list, Edit the current transformation or create a New one by means of the respective buttons.
Here are some examples of how you can alter the appearance of the Image gallery web part. This is the default thumbnail transformation code of the Image gallery web part:
<a href="?imagepath=<%# System.Web.HttpUtility.UrlEncode(DataBinder.Eval(Container, "DataItem.NodeAliasPath").ToString()) %>"> <%# IfEmpty(Eval("FileAttachment"), "no image", "<img alt=\"" + Eval("FileName") + "\" src=\"" + GetFileUrl("FileAttachment") + "?maxsidesize=180\" border=\"0\" />") %> </a> |
And this is how the gallery created using this transformation looks like:

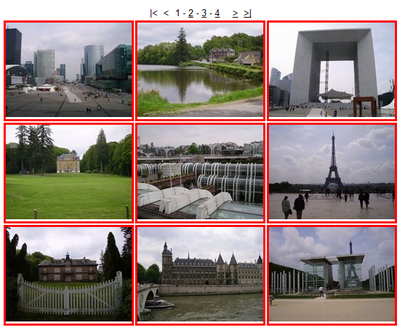
In the following example, we will add a red border around each thumbnail.
<a href="?imagepath=<%# System.Web.HttpUtility.UrlEncode(DataBinder.Eval(Container, "DataItem.NodeAliasPath").ToString()) %>"> <%# IfEmpty(Eval("FileAttachment"), "no image", "<img alt=\"" + Eval("FileName") + "\" src=\"" + GetFileUrl("FileAttachment") + "?maxsidesize=180\" border=\"0\" />") %> </a>
|
This is how the result looks like:

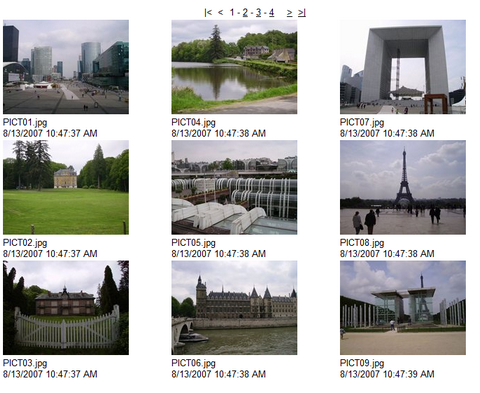
This example shows how to display the file name and date and time of creation for each thumbnail in the gallery:
<a href="?imagepath=<%# System.Web.HttpUtility.UrlEncode(DataBinder.Eval(Container, "DataItem.NodeAliasPath").ToString()) %>"> <%# IfEmpty(Eval("FileAttachment"), "no image", "<img alt=\"" + Eval("FileName") + "\" src=\"" + GetFileUrl("FileAttachment") + "?maxsidesize=180\" border=\"0\" />") %> </a>
|

|
Transformations for the Lightbox gallery web part
When writing a custom transformation for the Lightbox gallery web part, it is necessary to use the 'rel' and 'rev' parameters as highlighted in the transformation code below. The 'title' parameter is used to determine the description of the image displayed in the lightbox.
|
Page url: http://devnet.kentico.com/docs/5_5r2/devguide/index.html?image_gallery_transformations.htm