|
Transformations |

|

|

|

|
Transformations are pieces of code that determine how Kentico CMS documents, or certain parts of them, are rendered by listing web parts and controls. They take raw data from the Kentico CMS database and transform it into the form you wish it to appear in. This makes them a crucial tool when displaying documents and document related data on the pages of your website.
Their functionality is very similar to that of templates used by standard ASP.NET list controls such as the Repeater, which can be defined within the tags of a control through various ItemTemplate properties. The main difference is that our transformations are stored separately in the database and can easily be used repeatedly. They are assigned to web parts or controls through the appropriate TransformationName properties.
The code of transformations depends on their type. ASCX transformations are the most common, they can contain a mix of HTML elements, embedded controls, standard ASP.NET data binding expressions and methods, such as Eval(), and special methods designed to be used in transformations. XSLT type transformations need to be in valid XML format and can contain standard XSL elements.
The use of transformations is supported by all web parts that display document data, as well as by those listing controls that are designed to work directly with Kentico CMS documents, such as those in the CMS Controls -> Listings and viewers section of this guide.
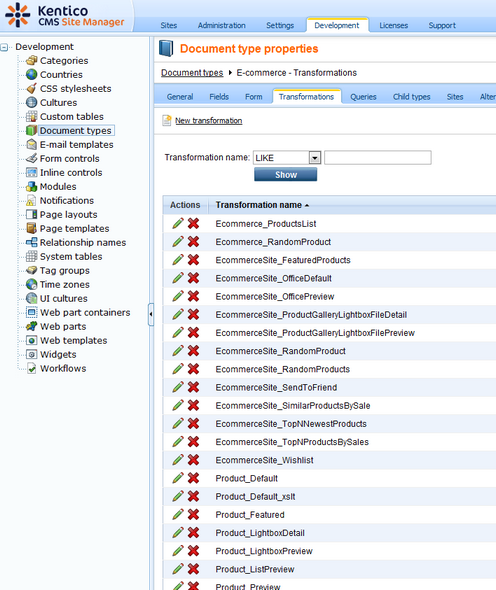
Transformations are categorized under the document types or custom tables that they are supposed to display. They can be managed in the Kentico CMS administration interface at Site Manager -> Development -> Document types or Custom tables -> ... Edit (![]() ) document type or custom table ... -> Transformations. Some document types do not represent an object but serve only as a container for transformations and queries.
) document type or custom table ... -> Transformations. Some document types do not represent an object but serve only as a container for transformations and queries.

The sample sites include many transformations for all document types and you can modify them or write new transformations to suit any of your requirements.
For more information about transformations and document types, please refer to Developer's Guide -> Development -> Document types and transformations.
Example
The code of the Ecommerce.Transformations.Product_SimplePreview ASCX transformation, which is used to display key information about products, looks like this:
<div class="ProductPreview"> <div class="ProductBox"> <div class="ProductImage"> <%# EcommerceFunctions.GetProductImage(Eval("SKUImagePath"), 140, Eval("SKUName")) %> </div> <div class="ProductTitle"> <%# HTMLEncode(ResHelper.LocalizeString(Convert.ToString(Eval("SKUName")))) %> </div> <table class="ProductPrice" cellpadding="0" cellspacing="0"> <tr> <td class="left">Our price: </td> <td class="right"><%# EcommerceFunctions.GetFormatedPrice(Eval("SKUPrice"), Eval("SKUDepartmentID")) %></td> </tr> </table> </div> </div> |
When this transformation is assigned to a listing control or web part that has products (SKUs) in its data source, the output code of individual products will contain the values returned by the methods and data binding expressions, like the following example:
<div class="ProductPreview"> <div class="ProductBox"> <div class="ProductImage"> <img alt="Samsung SGH E250" src="/KenticoCMS_FilterTest/getmetafile/da2495b2-ff5f-47cb-b463-4b99d308eadd/CELL_SAMSUNG_SGH_E250.aspx?maxSideSize=140" border="0" /> </div> <div class="ProductTitle"> Samsung SGH E250 </div> <table class="ProductPrice" cellpadding="0" cellspacing="0"> <tr> <td class="left">Our price: </td> <td class="right">$249.00</td> </tr> </table> </div> </div> |
The final output of this product on the website will then look like this:

|
Please note
The CSS stylesheet used by the page or site is applied to the output of the transformation. This example uses the default Corporate Site stylesheet.
|
Page url: http://devnet.kentico.com/docs/5_5r2/controls/index.html?transformations.htm