|
Getting started |

|

|

|

|
The following is a step-by-step tutorial that will show you how to display a tree menu based on CMS content using the CMSTreeMenu control:
1. Create a new Web form and use it as a page template according to the guide in the Using ASPX page templates topic.
2. Switch to its Design tab, drag and drop a CMSTreeMenu control from the toolbox onto the form.
3. Switch to the Source tab. The code of the CMSTreeMenu control should look like this:
<cms:CMSTreeMenu ID="CMSTreeMenu1" runat="server" /> |
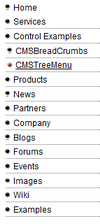
4. Save the changes to the web form. Now if you look at the page using the created template on some website, a tree menu similar to the following will be displayed (this menu uses the sample Corporate Site stylesheet):

Continue this tutorial in the Appearance and styling topic to see how CSS styles can be applied to the CMSTreeMenu control.
Page url: http://devnet.kentico.com/docs/5_5r2/controls/index.html?cmstreemenu_getting_started.htm