|
Creating a simple ASPX page template |

|

|

|

|
Now you will learn how to create a new ASPX page template. We will create a new Contact page with two columns that will contain editable regions.
Open the web project in Visual Studio. You can open it either using the WebProject.sln file or using the File -> Open -> website menu.
Now right-click the CMSTemplates -> CorporateSiteASPX folder in the Solution Explorer and choose Add new item:

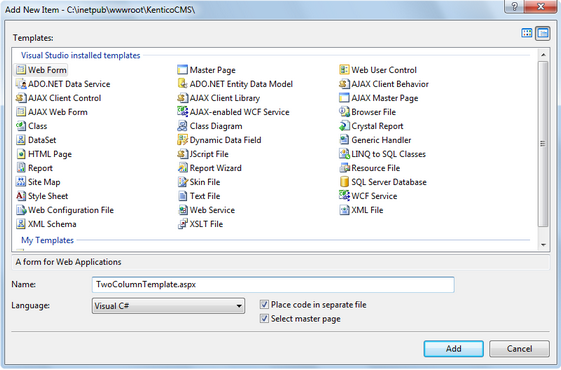
Choose to create a new web form and call it TwoColumnTemplate.aspx, check the box Select master page and click Add.

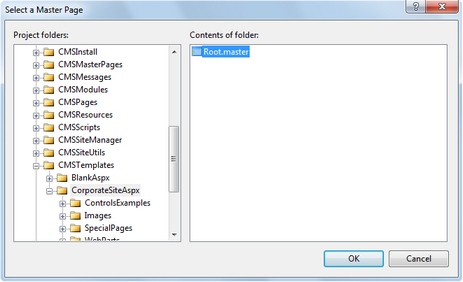
Choose the master page CMSTemplates/CorporateSiteASPX/root.master and click OK.

Writing the ASPX code
Add the following code above the <asp:Content> element. It allows you to use Kentico CMS controls in your page:
<%@ Register Assembly="CMS.Controls" Namespace="CMS.Controls" TagPrefix="cc1" %> |
Add the following code inside the <asp:Content> element:
<table width="100%"> <tr> <td width="50%"> <cc1:CMSEditableRegion ID="txtLeft" runat="server" DialogHeight="400" RegionType="HtmlEditor" RegionTitle="Left column" /> </td> <td width="50%"> <cc1:CMSEditableRegion ID="txtText" runat="server" DialogHeight="400" RegionType="HtmlEditor" RegionTitle="Right column" /> </td> </tr> </table> |
The <asp:Content> control specifies that this content will be loaded into the master page (that is defined in the MainMenu.master file). As you can see, you can use the standard concept of master pages that is available in ASP.NET 2.0.
The <cc1:CMSEditableRegion> control defines an editable region that will be displayed as an HTML editor in the editing mode. On the live site, it ensures displaying of the page content.
Please note: this example uses a table layout. If you prefer CSS layout, you can simply replace the surrounding HTML code with <DIV> elements. As you can see, you have full control over the content.
Now we need to modify the code behind. Switch to code behind and add the following namespace so that the CMSEditableRegion can be recognized:
[C#]
using CMS.UIControls; |
The last step is to modify the class from which our page is inherited. Change the following code:
[C#]
public partial class CMSTemplates_CorporateSiteASPX_TwoColumnTemplate : System.Web.UI.Page |
to the following:
[C#]
public partial class CMSTemplates_CorporateSiteASPX_TwoColumnTemplate : TemplatePage |
so that the page can be used as a page template in Kentico CMS.
Registering the ASPX page as a page template
Now that we have created a new ASPX page, we need to register it in Kentico CMS as a page template, so that it can be used by content editors.
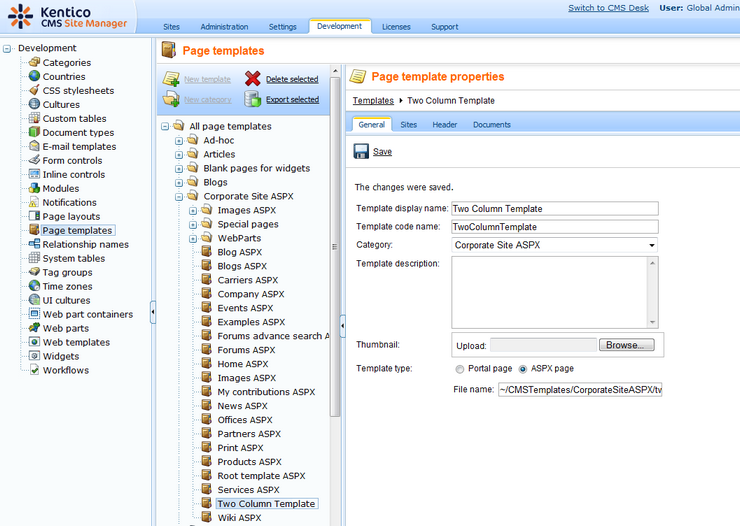
Sign in to Site Manager and go to Development -> Page templates. Click the Corporate Site ASPX folder and click New template. Enter the following values:
| • | Template display name: Two column template |
| • | Template code name: TwoColumnTemplate |
Click OK. Now enter the following value in the File name field:
~/CMSTemplates/CorporateSiteASPX/twocolumntemplate.aspx
It is the virtual path of our ASPX page.

Save the changes.
Now click the Sites tab and click the Add sites button. Choose your site for the page template to get assigned to it.

Creating an About Us page based on the new page template
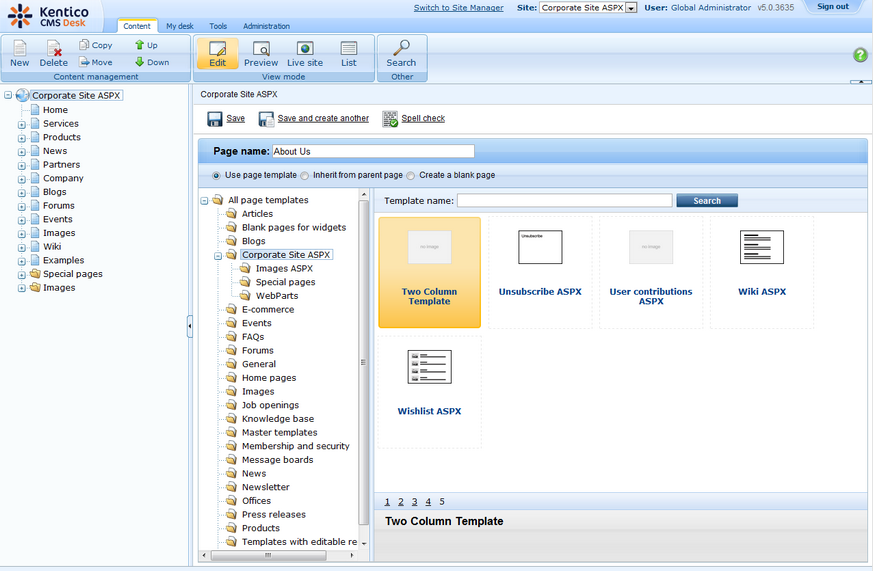
Go to CMS Desk -> Content. Click the root of the content tree (Corporate Site ASPX) and click New in the main menu. Choose to create a new Page (menu item). Enter the page name About Us and choose to create a page using the page template Corporate Site ASPX/Two column template:

Click Save to create the new page.
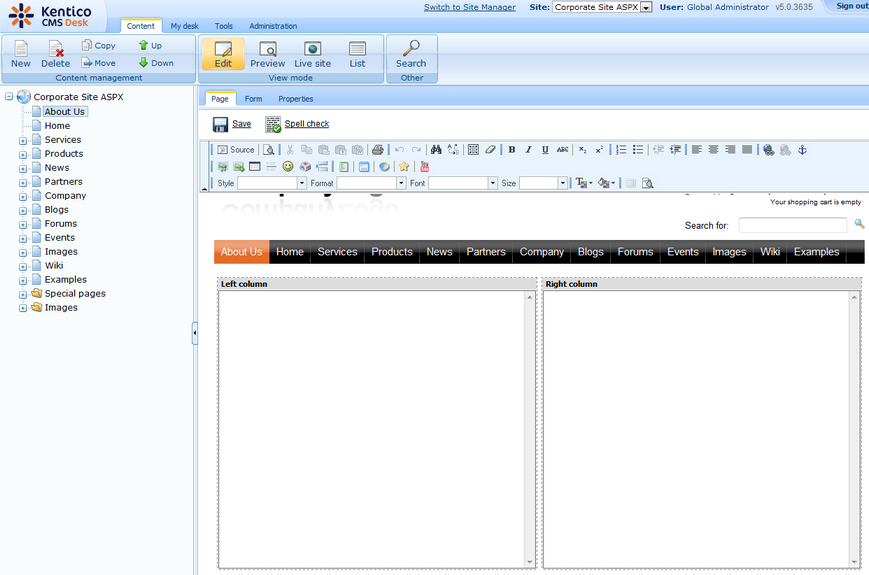
Click Page and you will see a page with editable regions like this:

Congratulations, you have just created your first page template based on ASPX page. Now you can enter some text and click Save to save the changes.
|
Please note
If you want to move the About Us page in another position in the menu, you can use the Up and Down arrows in the main toolbar to re-order the menu items.
|
Page url: http://devnet.kentico.com/docs/tutorial_aspx/index.html?creating_a_simple_aspx_page_template.htm