|
Publishing more than one global media library |

|

|

|

|
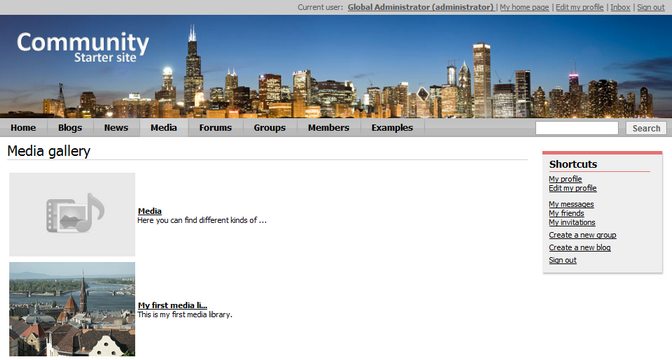
In the following example, you will learn how to publish more than one global media library on the site. We will try to achieve a functionality similar to group media libraries (see Groups -> Czech Republic fans and click Media in the Group links box). As you can see, we have two pages where a list of available libraries is on the first page. Links in the list lead to the second page where the content of the clicked library is displayed dynamically.
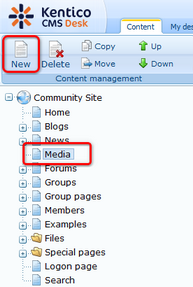
1. Go to CMS Desk -> Content -> Edit and select the Media page from the content tree. Click the New icon above the content tree to create a new page under the Media page.

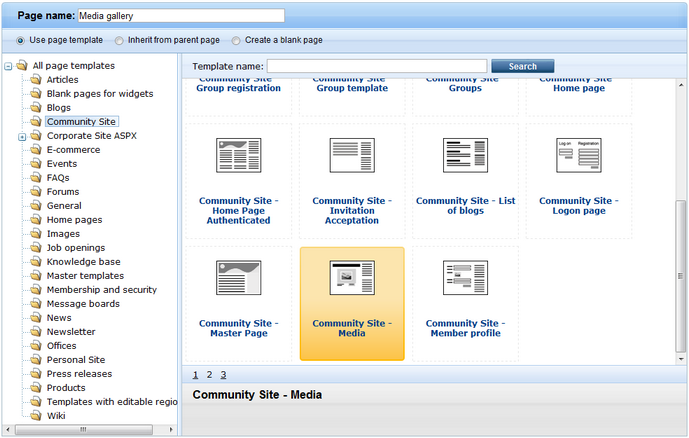
2. Choose the Page (menu item) document type. For Page name, enter Media gallery and choose the Community site -> Community site - Media page template. Click Save.

3. Now we have two pages showing the same content because they use the same page template. But the required functionality is the following: the Media page should display a list of global media libraries; after clicking a library, users should be redirected to the Media gallery page, which shall display the content of the clicked library.
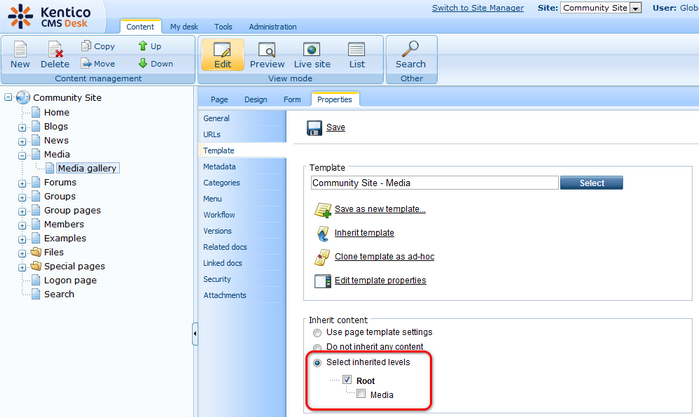
First, select the Media gallery page and switch to the Properties -> Template tab. Select the Select inherited levels radio-button and choose to inherit from Root only. Click Save.

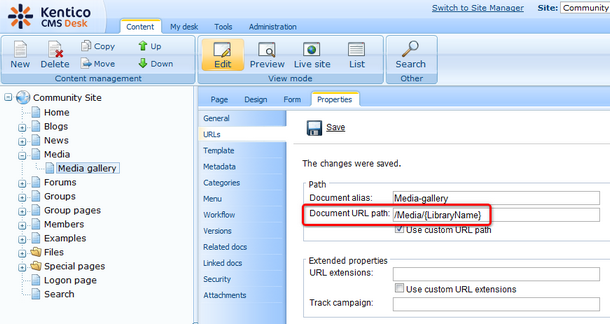
4. Switch to the URLs tab and enter /Media/{LibraryName} into the Document URL path filed. This wildcard URL will ensure dynamic loading of the media library into the media gallery web part (configured to behave like this in step 5). Click Save.

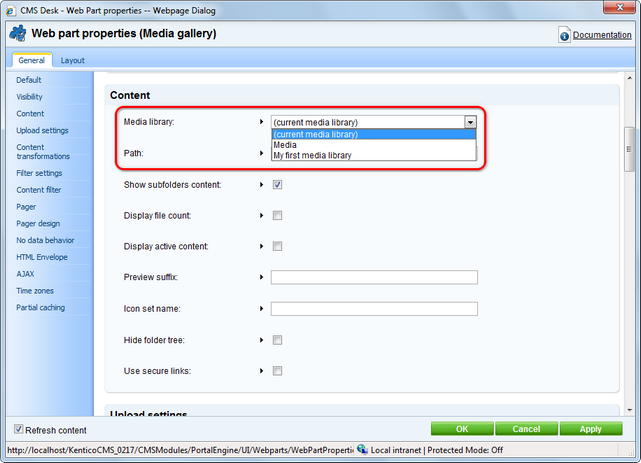
5. For the Media gallery web part to load the library dynamically, we also need to tune its Media library property. Switch to the Design tab and choose to Configure (![]() ) the Media gallery web part. Set the value of the Media library property to (current media library) and click OK.
) the Media gallery web part. Set the value of the Media library property to (current media library) and click OK.

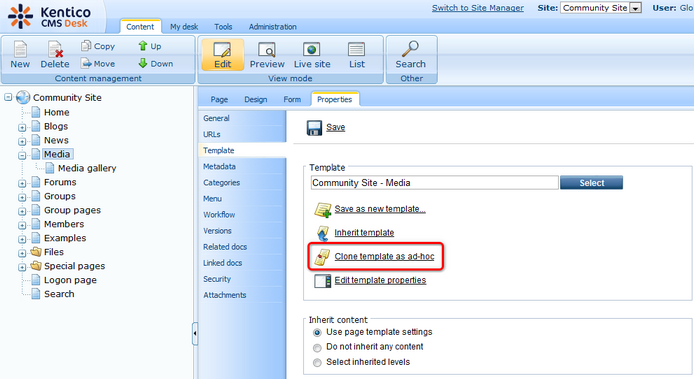
6. Select the Media page and on the Properties -> Template tab, click the Clone as ad-hoc template link. Click Save.

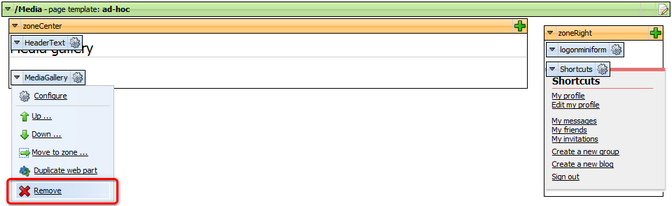
7. Switch to the Design tab and choose to Remove the MediaGallery web part.

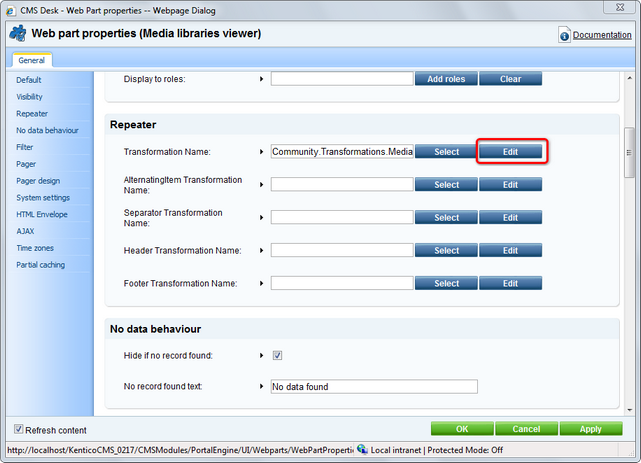
8. Add (![]() ) the Media Library -> Media libraries viewer web part to the zoneCenter web part zone, to the place of the removed MediaGallery web part. In the web part properties window, choose to Edit the Transformation Name property.
) the Media Library -> Media libraries viewer web part to the zoneCenter web part zone, to the place of the removed MediaGallery web part. In the web part properties window, choose to Edit the Transformation Name property.

9. In the pop-up window, replace the original transformation code with the following code. The transformation below is the original transformation with the highlighted code added.
This code ensures that library teasers and names will work as links leading to the /Media/{LibraryName} URL, where {LibraryName} will be replaced with the name of the clicked library. This is the URL we have set in step 4 for the Media gallery page. Because the Media library property of the Media gallery web part on the page is set to (current media library), it will display content of the media library from the URL.
Click Save.
<div class="MediaListItem"> <table> <tr> <td class="MediaLibraryListPhoto">
<%# IfEmpty(Eval("LibraryTeaserPath"), "<img border='0' src=\"~/App_Themes/CommunitySite/Images/DefaultMediaTeaser.gif\" alt=\"\" />", "<img src=\"" + UrlHelper.GetAbsoluteUrlWithPort(ValidationHelper.GetString(Eval("LibraryTeaserPath"), "")) + "?width=180\" alt=\""+ Eval("name") +"\" border='0' />") %>
</td>
<td class="MediaLibraryListDescription">
<b> <%# LimitLength(ResHelper.LocalizeString(Convert.ToString(Eval("LibraryDisplayName", true))), 20, "...") %> </b>
<div class="MediaLibraryListDescriptionText"> <%# LimitLength(ResHelper.LocalizeString(Convert.ToString(Eval("LibraryDescription", true))), 40, "...") %> </div> </td> </tr> </table>
<div class="MediaListItemBottom"></div> </div> |
10. If you go to the live site now and click the Media link in the main menu, you should see the functionality described in the beginning of this chapter. A list of all global media libraries on the site will be displayed. After clicking a library in the list, its content will be displayed.